Webdesign konventioner

Dette er 12. uges 2. opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Genkendelighed vs. genkaldelse
Webdesign er kedeligt – alle websites ligner hinanden. Med tiden er der opstået en række design-konventioner i disciplinen webdesign: Logoet står øverst til venstre, primær navigation ligger i toppen, sekundær navigation ligger i venstre side, links ligner links osv. osv.
Men det er der en grund til.

Vi mennesker er dårlige til at huske. Korttids- eller arbejdshukommelsen er ineffektiv og glemmer lige så hurtigt, som den bliver fodret. Langtidshukommelsen, vores informationslager, er arbejdskrævende og langsom at hive information ud af og den information, vi kan genkalde, dvs. fremdrage derfra, er sjældent helt korrekt.
Bryder man konventionerne, tvinger man brugerne til at lære en helt ny brugergrænseflade at kende. Man sætter både deres korttidshukommelse og deres langtidshukommelse på overarbejde. Dermed henleder man opmærksomheden på brugergrænsefladen i sig selv fremfor på det indhold, brugergrænsefladen skal formidle.
Vores synapser er derimod bygget til genkendelse. Vi kan genkende øjeblikkeligt og er meget bedre i stand til det, end til at genkalde. Webdesign konventioner sikrer, at en brugergrænseflade har en vis genkendelighed. Derfor er det vigtigt at have webdesign konventioner in mente og være sig bevidst om de design-valg, man foretager, hvis man vil give brugerne en god oplevelse.
Men brutalister er ligeglade
På det seneste er der opstået en trend i webdesign, der går under navnet brutalisme. Retningen ses som en yngre generation af designeres reaktion eller oprør mod det ellers fremherskende rationelle og funktionelle design. Brutalisterne er komplet ligeglade med eksisterende webdesign konventioner. De griner dem snarere op i ansigtet. Her er et eksempel:
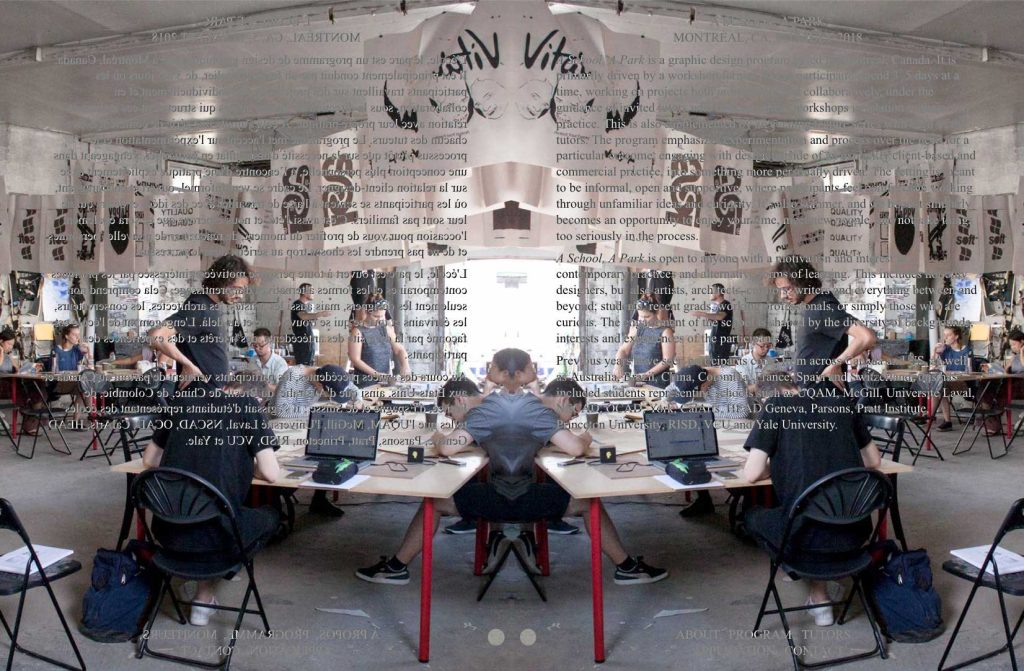
A School, A Park 2018

A School, A Park 2018 er et website, der promoverer workshops for grafiske designere i Montreal, Canada, over sommeren 2018. Fra indledningen på websitet:
A School, A Park is a graphic design program based in Montreal, Canada. It is primarily driven by a workshop format, where participants spend 3–5 days at a time, working on projects both individually and collaboratively, under the guidance of invited tutors who structure these workshops in relation to their own practice.
Hvor er logoet? Identifikation af dette site er svær at få øje på og er begrænset til sitets visuelle stil i sig selv.
Hvordan navigerer man? Navigationen er ved første øjekast tilsyneladende rent scroll-baseret. Der sker i hvert fald en hel masse, når man forsøger at scrolle. Kigger man meget nøje efter, vil man se, at den primære navigation ligger nederst til højre. Eller spejlvendt nederst til venstre. Når man klikker på de enkelte menu-punkter, scroller siden automatisk. Endvidere ligner navigationen ikke navigation og er meget svær at få øje på pga. den ringe kontrast.
Hvordan bruger man indholdet? Det primære indhold består af en relativt stor tekstmængde. Men hvor starter man? Normalt vil man i vestlig kultur læse fra venstre mod højre. Men her står indholdet spejlvendt i venstre side, mens højre side kan læses. Ved nærmere øjesyn er den spejlvendte tekst i venstre side en fransk oversættelse af den engelske tekst i højre side. Klikker man på den, drejer den rundt, så den kan læses fra den rigtige retning, mens den engelske tekst spejlvendes. Intet indikerer dog, at der kan klikkes. Al tekst er endvidere delvist transparent og har enormt dårlig kontrast til de meget urolige baggrundsbilleder, hvilket gør teksten næsten ulæselig.
Jamen hvad er det, der sker? Den uindviede eller uerfarne bruger vil være fuldstændig tabt på dette site. Designet kræver udforskning og at man ved, hvordan man bruger browserens funktioner. Intet indikerer interaktion og det er meget svært tilgængeligt. Finder man ud af at interagere med sitet, er alt animeret, bimler og bamler og støjer visuelt, så brugere med tendens til epilepsi skal være forsigtige.
Mere brutalisme
Man kan finde flere eksempler på brutalisme på brutalistwebsites.com.
