Skrot browservinduet på iOS

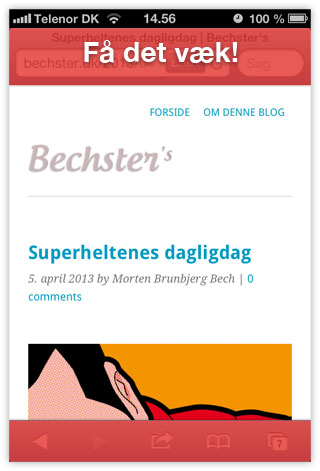
Dit website er allerede responsivt og tilpasser sig såvel små som store skærmstørrelser. Men det ser alligevel ikke helt rigtig ud på din iPhone, for det bliver vist i det grimme browservindue og ligner slet ikke en af de dér fancy apps.
Det er der råd for. Du indsætter bare et lille HTML meta tag i websitets header:
[UPDATE kl. 21.30] Det virker bedst, hvis man kan lokke brugeren til at bookmarke til Home Screen. Besøges sitet på normal vis, vises navigationsbjælken i bunden af Safari. Chrome's UI skjules dog.
