Sketching
Dette er 6. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Opgave 1: 10 + 10 metoden
Lav 10 designudkast, vælg det bedste, lav 10 nye udkast af designet.
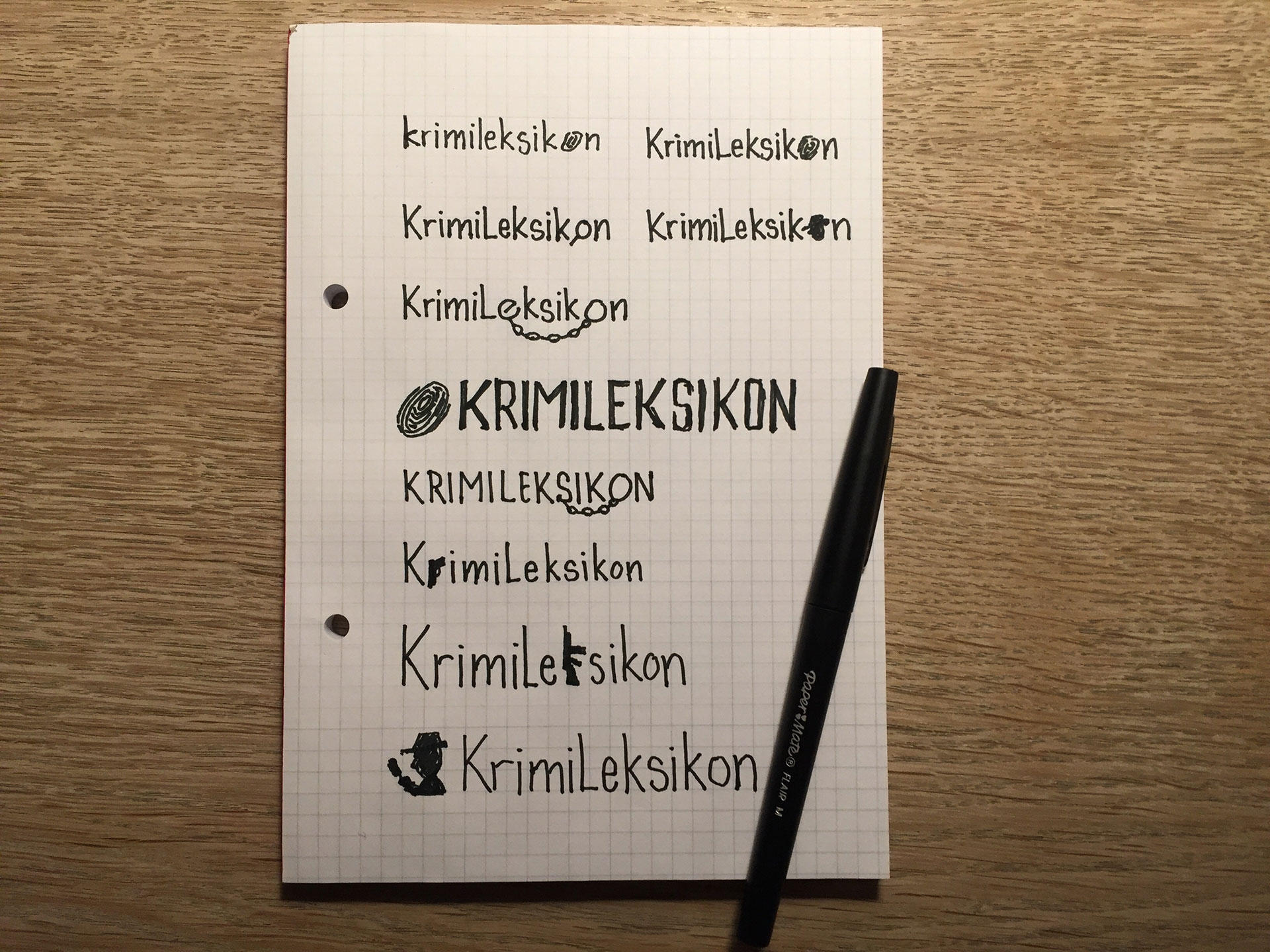
Krimileksikon.dk er et leksikon over krimilitteratur og forfattere udgivet på dansk. Websitet er allerede fyldt med indhold men mangler et rigtigt design og ikke mindst et logo. Til opgaven har jeg valgt at tegne et logo til dette site. Her er 10 indledningsvise skitser:

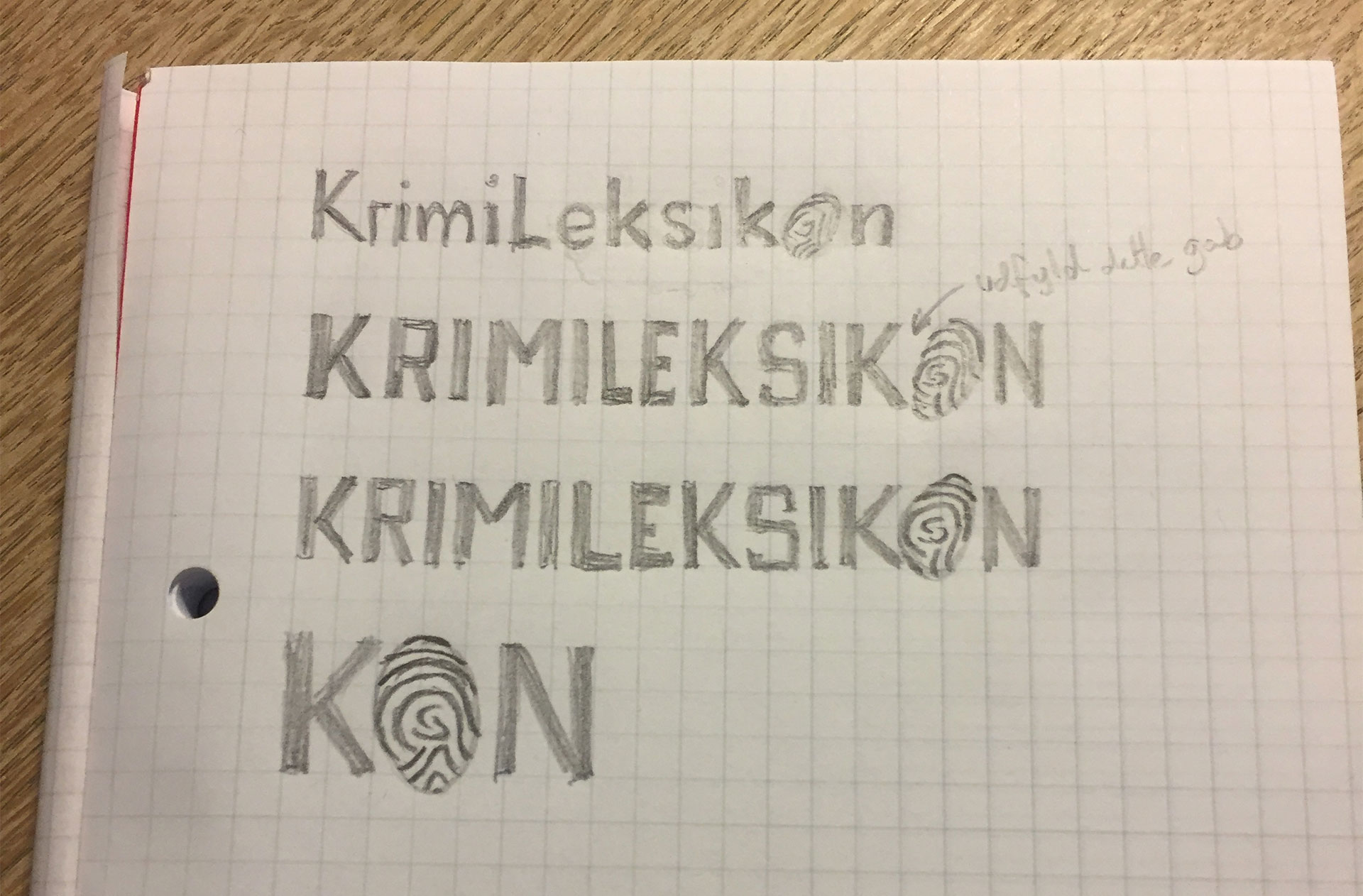
Logoet skal indeholde elementer, der afspejler krimigenren. Jeg har forsøgt mig med håndjern, en lup, fingeraftryk, en detektiv-silhuet, skydevåben men er endt med at vælge fingeraftrykket, som jeg har prøvet at raffinere i nogle blyants-skitser:

Jeg har ikke lavet 10 raffinementer, for jeg har allerede en ide om, hvilken retning logoet skal tage. Jeg vil tage udgangspunkt i skrifttypen Tungsten fra Hoeffler & Co for at binde identiteten sammen med Krimimessen, der ligesom Krimi Leksikon er et brand under Horsens Bibliotek. Derfor er jeg gået direkte videre til Illustrator. Men skal logoet tale med små bogstaver?

... Eller skal det tale med store bogstaver?

Ingen tvivl om, at det første forsøg med små bogstaver er mest læsevenligt. Men jeg vælger at gå efter genkendelighed og der hænger forsøg 2 med de store bogstaver bedre sammen med logoet for Krimimessen. Derfor ender jeg med logoet med de store bogstaver. Jeg er dog ikke sikker på, jeg er helt færdig med at raffinere endnu. Farver har jeg endnu ikke taget stilling til.
Opgave 2: Design et koncept for en ny app til rejsende fra Københavns lufthavn
Brainstorm: Hvilke features skal denne app have?
Stikord: destinations-vælger, et kort, rejseforslag, praj en taxi, oversigt over transportmuligheder.
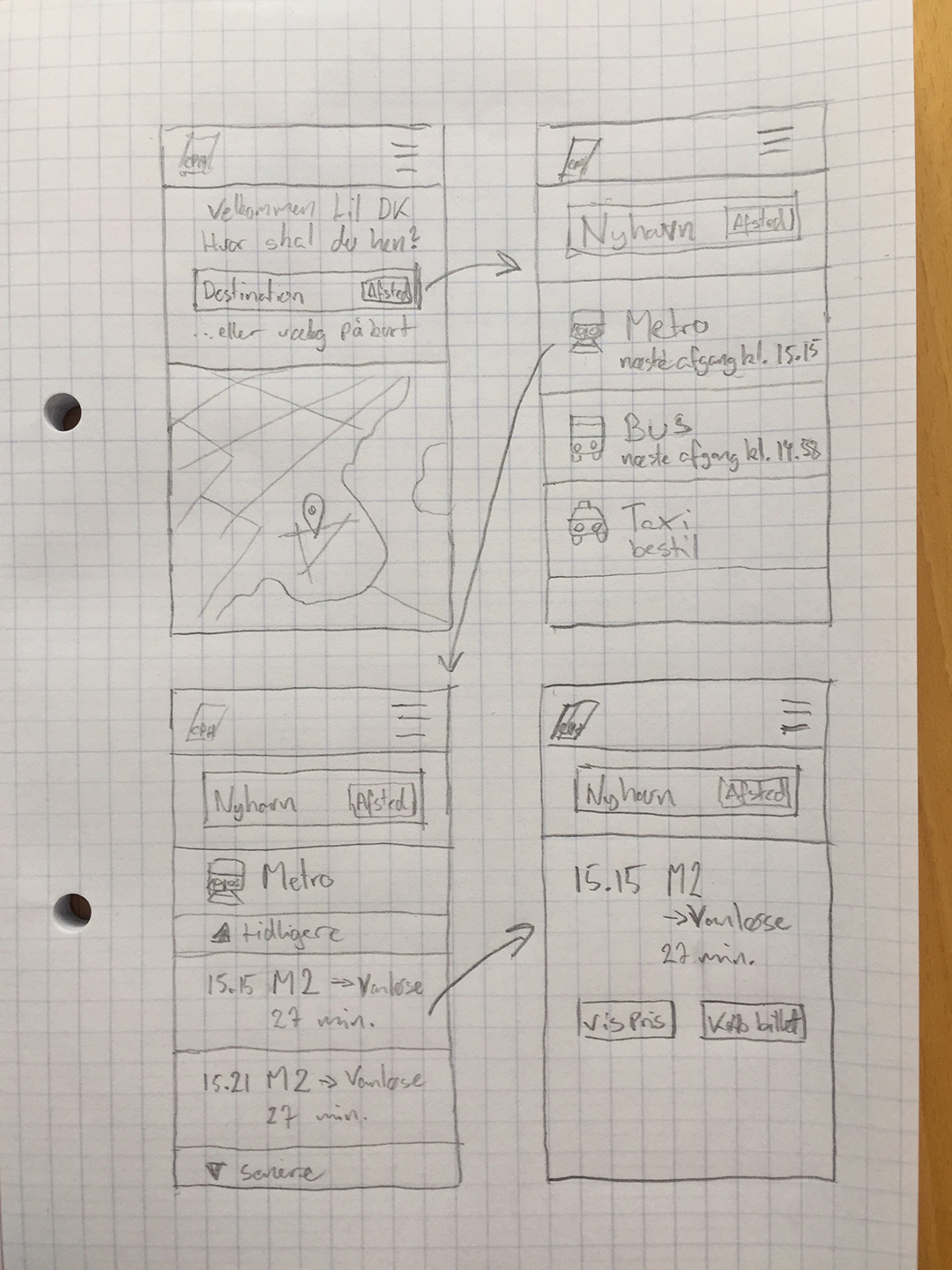
Jeg er startet med et par håndtegnede skitser, der skal skabe overblik over funktionalitet og flow:

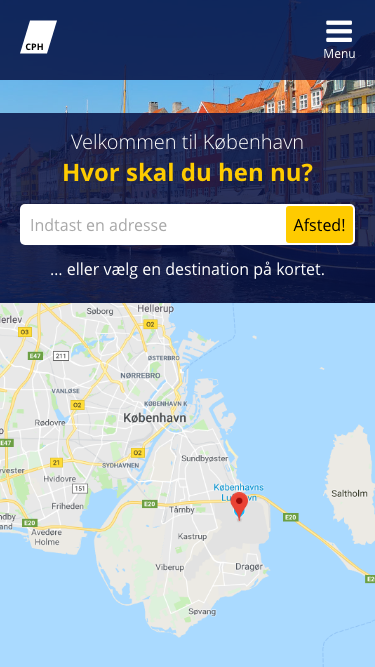
Skærmbillede 1: På forsiden vil jeg have en velkomst, en forklaring af app'ens formål, et søgefelt til indtastning af destination og et kort til alternativt valg af destination.
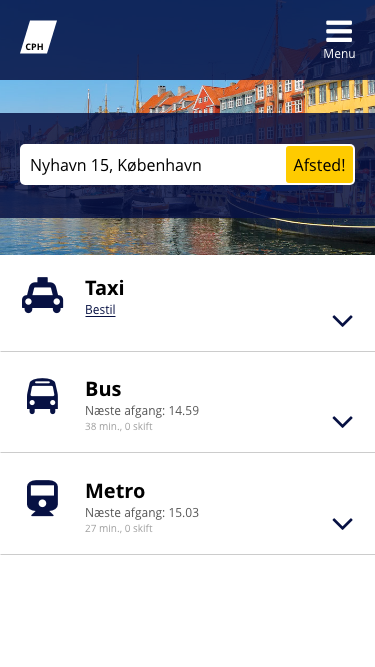
Skærmbillede 2: Når man har søgt en destination, får man forslag til transportmuligheder og hurtigt overblik over, hvornår man kan komme afsted.
Skærmbillede 3: Når man har valgt en transportmulighed, får man forslag til afgange. Hvis man vælger taxi, får man direkte mulighed for at bestille via app'en.
Skærmbillede 4: Når man har valgt en afgang, kan man se detaljerne samt købe billet via app'en.
Jeg har lavet mockups af to skærmbilleder i Adobe XD: