Sådan laver du horisontale ordnede lister med CSS

I forbindelse med en vejledning til et af disse tilbud, fik jeg brug for en trin-for-trin liste. For at udnytte pladsen på siden bedst muligt, ville jeg gerne have mulighed for at lave listen horisontalt. Det løste jeg på følgende måde.
Opmærkning
HTML'en er en klassiske ordnede lister.
[html]
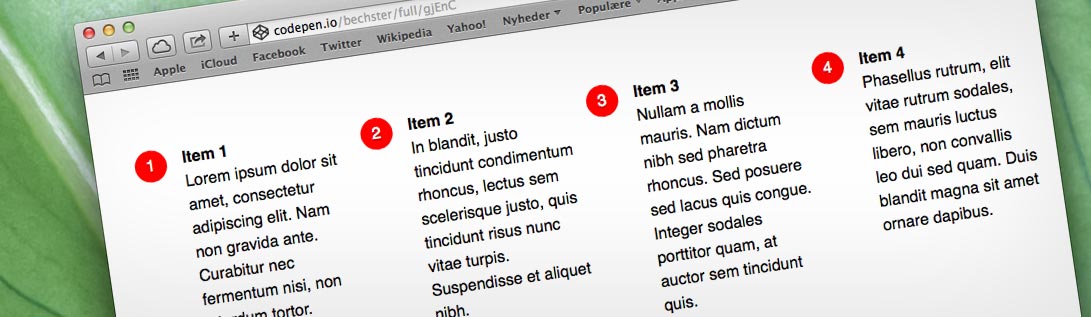
- Item 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam non gravida ante. Curabitur nec fermentum nisi, non interdum tortor. Pellentesque ac sapien sem. - Item 2
In blandit, justo tincidunt condimentum rhoncus, lectus sem scelerisque justo, quis tincidunt risus nunc vitae turpis. Suspendisse et aliquet nibh. - Item 3
Nullam a mollis mauris. Nam dictum nibh sed pharetra rhoncus. Sed posuere sed lacus quis congue. Integer sodales porttitor quam, at auctor sem tincidunt quis. - Item 4
Phasellus rutrum, elit vitae rutrum sodales, sem mauris luctus libero, non convallis leo dui sed quam. Duis blandit magna sit amet ornare dapibus.
[/html]
Styling
CSS'en ser således ud. Det er testet og virker i IE8, men de røde punkter bliver firkantede.
[css] .steps { counter-reset: my-really-cool-counter; margin: 4em 0; } .steps li { font: normal 1em/1.5em Helvetica, Sans-Serif; position: relative; padding: 0 0 1.5em 3em; list-style: none; } .steps li:before { content: counter(my-really-cool-counter); counter-increment: my-really-cool-counter; color: #fff; display: block; left: 0; line-height: 2em; position: absolute; text-align: center; text-shadow: 0 2px 0 #cc0000; top: 0; width: 2em; z-index: 2; } .steps li:after { -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; content: ''; position: absolute; left: 0; top: 0; display: block; height: 0; width: 0; background: #f00; border: 1em solid #f00; z-index: 1; } .steps li:first-child:nth-last-child(1) { width: 90%; width: calc(100% - 3em); } .steps li:first-child:nth-last-child(2), .steps li:first-child:nth-last-child(2) ~ li { min-width: 8em; width: 45%; width: calc(50% - 4em); float: left; padding-right: 1em; } .steps li:first-child:nth-last-child(3), .steps li:first-child:nth-last-child(3) ~ li { min-width: 8em; width: 27.5%; width: calc(33.333% - 4em); float: left; padding-right: 1em; } .steps li:first-child:nth-last-child(4), .steps li:first-child:nth-last-child(4) ~ li { min-width: 6em; width: 20%; width: calc(25% - 4em); float: left; padding-right: 1em; } [/css]
Hvis du vil vide, hvad det er, der sker, har jeg også lavet et kommenteret eksempel i SASS syntaks på Codepen.
Credits til Lea Verou for styling af gitter og til Roger Johansson for styling af ordnede, numererede lister.
