Prototyping
Dette er 7. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Lav en prototype: Designforslag til Helsinge Kameludlejning
Helsinge Kameludlejning har en katte- og hundepension og kommunikerer om det på et lettere bedaget website. Da opgavens omfang er ret begrænset, har jeg til mit design-forslag valgt at springe over skitser og wireframes og basere min prototype på mockups lavet direkte i Adobe XD.
Indledningsvis har jeg lavet en lille analyse:
- Hvem henvender sitet sig til? Kæledyrsejere.
- Hvad er målgruppens behov? Pasning af kæledyr.
- Hvornår opstår behovet? Ved ferie, flytning, bortrejse, arbejde.
På den baggrund kan jeg skrue en visuel identitet, tekster og disponering af de enkelte siders indhold sammen.
Typografi Typografisk har jeg valgt skrifttypen Blogger Sans til navnetræk og display typografi. Den er rund og venlig og passer godt til emnet, små, bløde pelsdyr. Som kontrast hertil har jeg valgt skrifttypen PT Serif som læsetypografi. Den er nem at læse og det lettere kondenserede tegn-udtryk står i fin kontrast til display typografien.
Logo Jeg har sat et hurtigt bomærke sammen vha. et par ikoner af kæledyr. Havde tiden været til det, ville jeg have tegnet det fra bunden. Logoet er samlet set endt med at se således ud:

Som det ses, nævner jeg ikke "Kameludlejning" nogen steder, for det er ikke det, websitet handler om.
Farver Farvepaletten har jeg trukket ud af det foto, jeg bruger på forsiden. De fleste er farver, der ofte findes i aftegningerne på hunde og katte, kombineret med en orange til at fange opmærksomhed.

Hvad skal siderne i prototypen indeholde?
Angsten for det tomme lærred: Både kunstnere og designere kender problemet. Hvad skal der være på den blanke side? Her er det praktisk at stille hv-spørgsmål: Hvem, hvad, hvor, hvordan.
Således har jeg foretaget en analyse af indholdet på det eksisterende website:
- Hvilke sider findes der?
- Hvad findes der i forvejen af indhold på de eksisterende sider?
- Hvad vil man gerne fortælle?
- Hvordan skal det fortælles?
- Hvilke informationer hører sammen?
- Hvilke informationer er vigtigst og hvilke er knapt så vigtige?
- Hvordan skal sidehierarkiet se ud?
- Hvordan skal informationen distribueres og efter hvilket hierarki på de enkelte sider?
Key Take-Away: Når lærredet skal fyldes ud, er det anbefalelsesværdigt først at have styr på indholdet. Derefter er det en god ide at kyle alle de elementer, man er nået frem til i indholdsanalysen, løst ind på lærredet. Endelig kan man begynde at flytte elementerne rundt, pixel-pushe og polere, indtil målet er nået og designet kommunikerer det ønskede budskab.
I dette tilfælde er jeg nået frem til at slå flere sider sammen under ét, organisere et logisk, overskueligt sidehierarki og distribuere indholdet på siderne, så de vigtigste budskaber "råber højest" og calls to action er til at få øje på. Således:
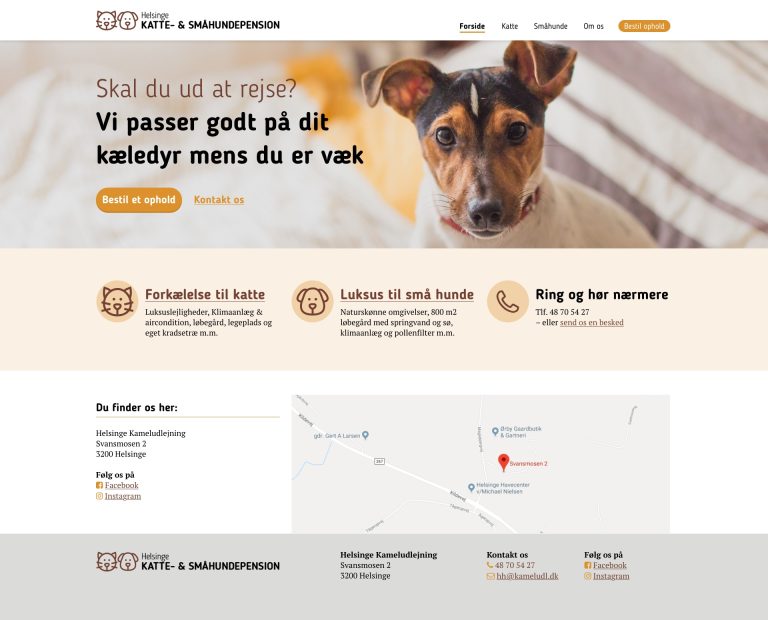
Forsiden:
Foruden sidens udstyr; sidehoved, sidefod og navigation, har jeg på forsiden valgt at placere et stort, appellerende header-billede af en hund og medfølgende intro-tekst, der øjeblikkeligt forklarer hvad dette website handler om. Sammen med dette et tydeligt call-to-action i knappen med teksten "Bestil et ophold". Under header-billedet har jeg skabt hurtigt overblik over, hvad man kan på websitet med links til mere information. Nederst et kort, der viser hvor katte- og hundepensionen ligger.

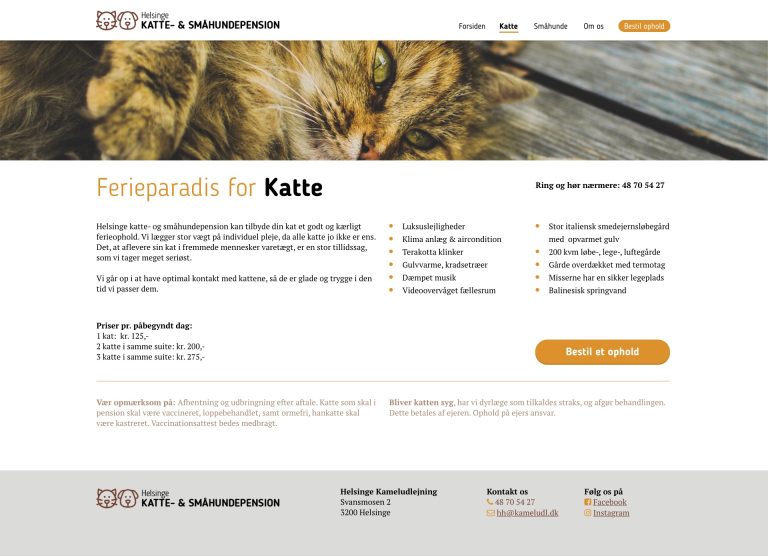
Kattepension:
På denne side har jeg i teksten lagt vægt på, at katten får et godt ophold. Fordele og features er stillet op i en overskuelig liste, priser er tydeliggjort og der er et klart call-to-action, der kan lede brugeren videre. Nederst har jeg nedtonet de mere formelle oplysninger. De er ikke uvæsentlige, men de er mindre vigtige både ift. brugerens umiddelbare behov og hvad afsenderen gerne vil have brugeren til at gøre.

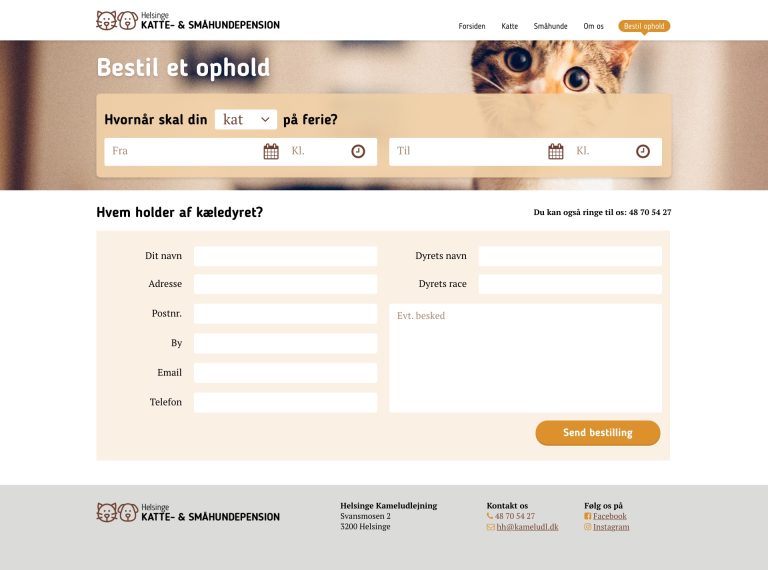
Bestillingsformular:
I bestillingsformularen har jeg skelet til, hvilke oplysninger afsenderen gerne vil have fra brugeren. Der skal vælges dyr, dato og tidspunkt og der skal afgives oplysninger om ejeren. Overskrifterne er holdt i en personlig tone og skulle gerne virke indbydende. I formularfelterne er den enkelte beskrivelse højrestillet, tæt op af selve feltet, så det er tydeligt at de hører sammen.