Pimp dine DDB CMS sider med ikoner og layout
Bemærk: I efteråret 2016 løbet af 2017 lægges der et nyt tema på DDB CMS. Så går denne metode i stykker! Jeg arbejder på et sæt metoder, der vil være uafhængige af det tema, der til enhver tid er installeret i Drupal: - Sådan installeres “stand alone” ikoner i DDB CMS
DDB CMS er et Drupal-baseret content management system, der er målrettet danske folkebiblioteker. CMS'et er endelig parat til at hælde indhold i og netop nu står de fleste biblioteker foran en stor implementeringsopgave. I den anledning, er der oprettet en erfa-gruppe på Facebook.
Layout-tip til biblioteks-webredaktører Redigeringsværktøjet (editoren) i DDB CMS er fint til brødtekst, men det giver ganske begrænset mulighed for at lave layout på f.eks. oversigtssider. Men hvis man kan lidt HTML, er der en del muligheder indbygget i CMS'et. Der medfølger nemlig både en samling ikoner og layouts i stylesheet'et. Man skal bare kende nogle classes for at udnytte dem.

Stil indholdet op i 2 kolonner
For at stille indholdet op i 2 kolonner, skal du pakke det ind i lidt HTML.
1. Start med at skrive dit indhold
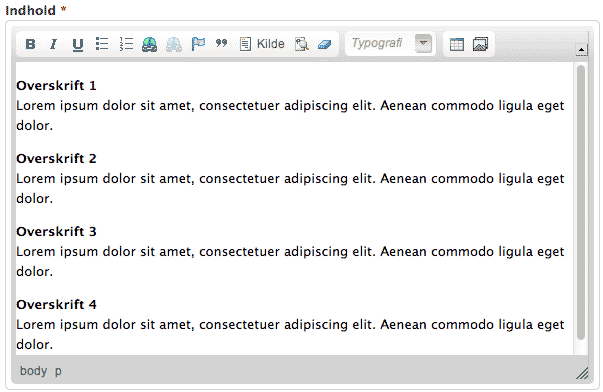
Start med at skrive dit indhold i editoren og inddel det i afsnit som herunder.

2. Klik på "Kilde"
Klik i værktøjslinjen på "Kilde". Nu får du vist indholdet, som det er kodet i HTML.

Dit indhold ser nu nogenlunde således ud (dog uden linjeskift, som jeg har indsat for overskuelighedens skyld):
Overskrift 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
3. Pak det hele ind
Pak det hele ind i nogle
elementer og giv det klassenavne.
Overskrift 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Kopier gerne koden herover for at have et udgangspunkt.
Forklaring:
- Klassen
group-blocks--wrappersørger for, at dine kolonner bliver responsive, så de tilpasser sig til mindre skærme. - Klasserne
group-blocks--inner group-blocks--twodefinerer rækken samt antallet af kolonner. - Klassen
group-blocks--firstfortæller browseren, at dette er første kolonne og klassengroup-blocks--secondat dette er anden kolonne i rækken.
Gem siden. Dit layout ser nu således ud.

Tilsæt ikoner
DDB CMS kommer som udgangspunkt med ikon-sættet Font Awesome, version 3.01. Det betyder at du har en række ikoner at vælge imellem til dine sider. Du skal bare kende klasse-navnene.
Først et eksempel, dernæst forklaring:
- Attributten
aria-hidden="true"skjuler ikonet fra skærmlæsere, så folk med synshandicap ikke får det læst højt. - Klassen
iconbetyder, at dette element skal opføre sig som et ikon, jvf. stylesheet'et. - Klassen
icon-3xbetyder, at ikonet skal være 3 × så stort, som det oprindelige udgangspunkt. - Klassen
pull-leftbetyder, at ikonet skal flyde venstre om teksten. - Klassen
icon-userangiver det valgte ikon-motiv.
Du kan nu indsætte ikonerne i dine kolonner:
Overskrift 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Overskrift 4
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Kopier gerne koden herover for at have et udgangspunkt.
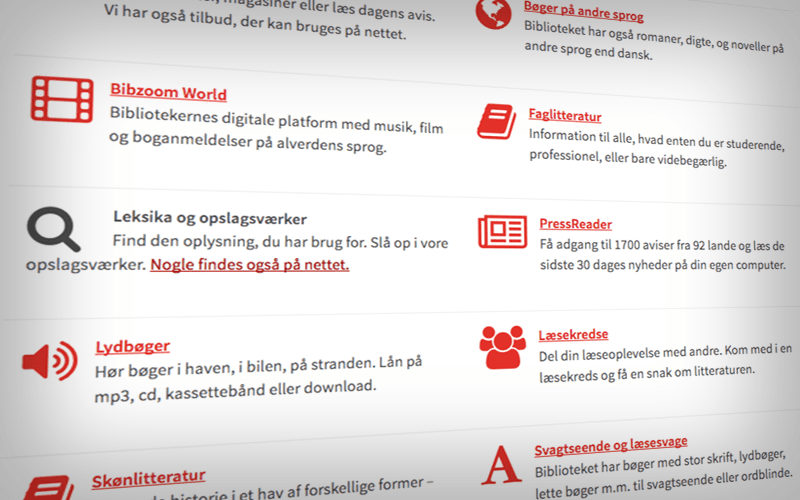
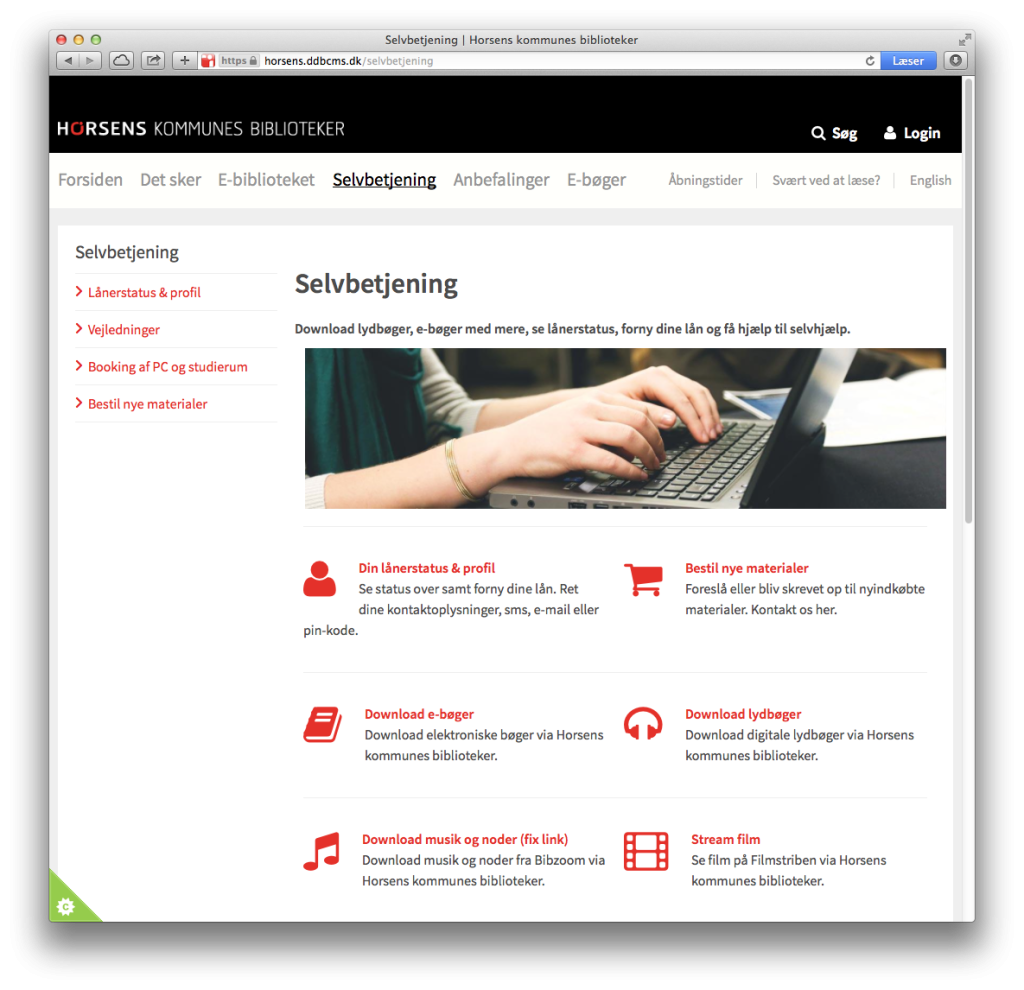
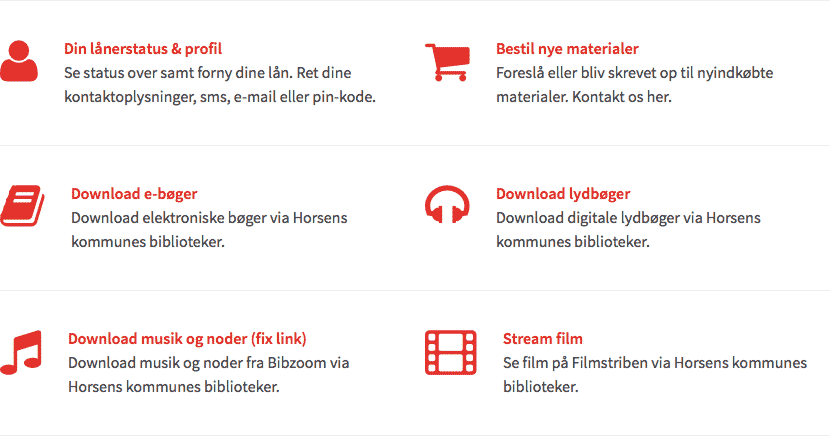
Og få et resultat i stil med selvbetjeningssiden fra Horsens.

Overblik over ikoner og classes
Du kan variere ikonerne med følgende valgfrie classes:
pull-left: Ikonet flyder venstre om teksten.pull-right: Ikonet flyder højre om teksten.icon-2x: Ikonet bliver dobbelt så stort, som udgangspunktet.icon-3x: Ikonet bliver 3 × så stort, som udgangspunktet.icon-4x: Ikonet bliver 4 × så stort, som udgangspunktet.icon-muted: Ikonet bliver lysegråt.
Oversigt over motiver Alfabetisk overblik over classes, der repræsenterer forskellige motiver. Der er 245 at vælge imellem. Jeg har lavet et visuelt overblik over ikonerne fra A-Z her.
icon-adjust icon-align-center icon-align-justify icon-align-left icon-align-right icon-ambulance icon-angle-down icon-angle-left icon-angle-right icon-angle-up icon-arrow-down icon-arrow-left icon-arrow-right icon-arrow-up icon-asterisk icon-backward icon-ban-circle icon-bar-chart icon-barcode icon-beaker icon-beer icon-bell icon-bell-alt icon-bold icon-bolt icon-book icon-bookmark icon-bookmark-empty icon-briefcase icon-building icon-bullhorn icon-calendar icon-camera icon-camera-retro icon-caret-down icon-caret-left icon-caret-right icon-caret-up icon-certificate icon-check icon-check-empty icon-chevron-down icon-chevron-left icon-chevron-right icon-chevron-up icon-circle icon-circle-arrow-down icon-circle-arrow-left icon-circle-arrow-right icon-circle-arrow-up icon-circle-blank icon-cloud icon-cloud-download icon-cloud-upload icon-coffee icon-cog icon-cogs icon-columns icon-comment icon-comment-alt icon-comments icon-comments-alt icon-copy icon-credit-card icon-cut icon-dashboard icon-desktop icon-double-angle-down icon-double-angle-left icon-double-angle-right icon-double-angle-up icon-download icon-download-alt icon-edit icon-eject icon-envelope icon-envelope-alt icon-exchange icon-exclamation-sign icon-external-link icon-eye-close icon-eye-open icon-facebook icon-facebook-sign icon-facetime-video icon-fast-backward icon-fast-forward icon-fighter-jet icon-file icon-file-alt icon-film icon-filter icon-fire icon-flag icon-folder-close icon-folder-close-alt icon-folder-open icon-folder-open-alt icon-font icon-food icon-forward icon-fullscreen icon-glass icon-globe icon-gift icon-github icon-github-alt icon-github-sign icon-google-plus icon-google-plus-sign icon-group icon-h-sign icon-hand-down icon-hand-left icon-hand-right icon-hand-up icon-hdd icon-headphones icon-heart icon-heart-empty icon-home icon-hospital icon-inbox icon-indent-left icon-indent-right icon-info-sign icon-italic icon-key icon-laptop icon-leaf icon-legal icon-lemon icon-lightbulb icon-link icon-linkedin icon-linkedin-sign icon-list icon-list-alt icon-list-ol icon-list-ul icon-lock icon-magic icon-magnet icon-map-marker icon-medkit icon-minus icon-minus-sign icon-mobile-phone icon-money icon-move icon-music icon-off icon-ok icon-ok-circle icon-ok-sign icon-paper-clip icon-paste icon-pause icon-pencil icon-phone icon-phone-sign icon-picture icon-pinterest icon-pinterest-sign icon-plane icon-play icon-play-circle icon-plus icon-plus-sign icon-plus-sign-alt icon-print icon-pushpin icon-question-sign icon-qrcode icon-quote-left icon-quote-right icon-random icon-refresh icon-remove icon-remove-circle icon-remove-sign icon-reorder icon-repeat icon-reply icon-resize-full icon-resize-horizontal icon-resize-small icon-resize-vertical icon-retweet icon-road icon-rss icon-save icon-screenshot icon-search icon-share icon-share-alt icon-shopping-cart icon-sign-blank icon-signal icon-signin icon-signout icon-sitemap icon-sort icon-sort-down icon-sort-up icon-spinner icon-star icon-star-empty icon-star-half icon-step-backward icon-step-forward icon-stethoscope icon-stop icon-strikethrough icon-suitcase icon-table icon-tablet icon-tag icon-tags icon-tasks icon-text-height icon-text-width icon-th icon-th-large icon-th-list icon-thumbs-down icon-thumbs-up icon-time icon-tint icon-trash icon-trophy icon-truck icon-twitter icon-twitter-sign icon-umbrella icon-underline icon-undo icon-unlock icon-upload icon-upload-alt icon-user icon-user-md icon-volume-down icon-volume-off icon-volume-up icon-warning-sign icon-wrench icon-zoom-in icon-zoom-out
Se også dokumentation på Github.