Mastodon-kommentarer i Publii

Publii er en static site generator. Det vil sige, at systemet genererer statiske, flade HTML filer, der i udgangspunktet giver begrænset mulighed for interaktion. Der er nemlig ingen server-side scripts, der kan tage imod input.
Således er der ikke indbygget kommentar- eller feedback-funktionalitet. Det kan tilføjes via plugins, men de løsninger der findes, kræver i udgangspunktet en konto hos tredjepart, såsom Disqus. Stoler man ikke helt på, hvad kommercielle aktører stiller op med brugernes data, findes der dog andre muligheder.
Eniko Fox fortæller, hvordan man kan bruge Mastodon som kommentar-system: Fediverse comments with Publii. Løsningen er baseret på denne webcomponent af Daniel Pecos Martínez, der kan bruges på et hvilket som helst website, og som er relativt nem at implementere. I fredags holdt jeg kode-aften og implementerede løsningen.
I udgangspunktet kan Daniel Pecos Martinez' webcomponent næsten bare smides på uden videre. Download mastodon-comments.js, smid den i din scripts mappe og link til den fra head elementet i din HTML. Komponenten kræver også purify.js og fontawesome css, så det skal også med:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.4.1/purify.min.js" integrity="sha512-uHOKtSfJWScGmyyFr2O2+efpDx2nhwHU2v7MVeptzZoiC7bdF6Ny/CmZhN2AwIK1oCFiVQQ5DA/L9FSzyPNu6Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script type="module" src="/js//mastodon-comments.js"></script>
Smid derefter komponenten ind der, hvor du ønsker at vise kommentarer:
<mastodon-comments host="fosstodon.org" user="dpecos" tootId="109574160582937075"></mastodon-comments>Se Daniels eksempel på implementeringen her.
Hvis der ikke er hul igennem ...
Så er det nok fordi din Mastodon-server kræver et bearer token. Det gjorde min, så det var jeg nødt til at finde en løsning på. Først skal du oprette en applikation i Mastodon.
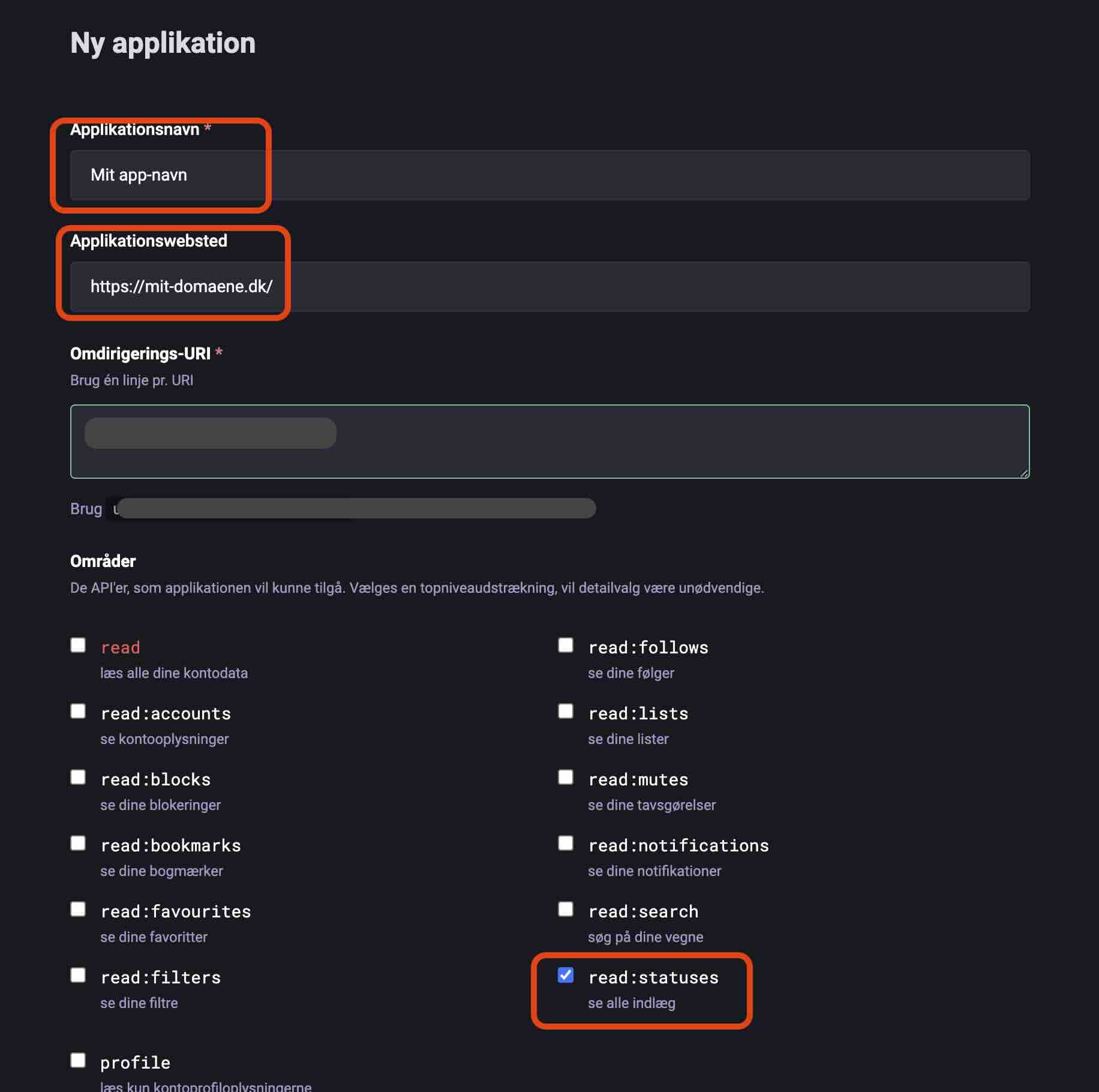
Log ind på din Mastodon konto og navigér ind i Præferencer -> Udvikling. Klik på knappen "Ny applikation".
I formularen indtaster du applikationens navn og webadresse, samt vælger hvad den skal have adgang til. Du har kun brug for, at den kan læse dine statusser:

Når du har gemt dine ændringer, får du vist en klientnøgle, en klienthemmelighed og et adgangstoken. Det er dit adgangstoken, du skal bruge.
Åbn nu mastodon-comments.js i en tekst- eller kode-editor. I funktionen loadComments() skal du finde variablen let _this = this;. Under denne indsætter du en konstant:
const auth = 'Bearer MarkerDenneStumpTekstOgIndsaetTokenHer'; Erstat teksten MarkerDenneStumpTekstOgIndsaetTokenHer
med dit adgangstoken.
I hver fetch() funktion skal du nu indsætte autorisationen:
, {
headers: {
'Authorization': auth
}
}Du kan også markere og kopiere hele loadComments() funktionen herunder og erstatte samme funktion i mastodon-comments.js. Husk at indsætte dit adgangstoken.
loadComments() {
if (this.commentsLoaded) return;
document.getElementById("mastodon-comments-list").innerHTML =
"Indlæser kommentarer fra Mastodon ...";
let _this = this;
const auth = 'Bearer MarkerDenneStumpTekstOgIndsaetTokenHer';
fetch("https://" + this.host + "/api/v1/statuses/" + this.tootId,
{
headers: {
'Authorization': auth
}
})
.then((response) => response.json())
.then((toot) => {
document.getElementById("mastodon-stats").innerHTML =
this.toot_stats(toot);
});
fetch(
"https://" + this.host + "/api/v1/statuses/" + this.tootId + "/context",
{
headers: {
'Authorization': auth
}
})
.then((response) => response.json())
.then((data) => {
if (
data["descendants"] &&
Array.isArray(data["descendants"]) &&
data["descendants"].length > 0
) {
document.getElementById("mastodon-comments-list").innerHTML = "";
_this.render_toots(data["descendants"], _this.tootId, 0);
} else {
document.getElementById("mastodon-comments-list").innerHTML =
"<p>Der blev ikke fundet nogen kommentarer</p>";
}
_this.commentsLoaded = true;
});
}Men hvordan sætter man det ind i Publii?
Der kommer Eniko Fox' løsning ind i billedet. Du kan uploade mastodon-comments.js i menuen "Tools & Plugins" under "File manager".
Du kan sætte script tags ind i <head> elementet i menuen "Tools & Plugins" -> "Custom HTML" -> "Head".
Du kan sætte <mastodon-comments host="mastodon-instance.social" user="username" tootId="1234567890" /> tag'et ind nederst i din blog post med et HTML element i din editor. Husk dit Mastodon hostname, brugernavn og ID'et på det trut, du ønsker at vise kommentarer fra.
Afsluttende bemærkninger
Jeg har selv lavet en lidt mere kompleks løsning, hvor jeg har lavet et override til mit tema. Publii har en guide til den slags øvelser.
Jeg har override'et temaets config.json, hvor jeg har oprettet nogle ekstra felter til Publii's brugergrænseflade, så jeg nemt kan indtaste mit Mastodon hostname, brugernavn og toot ID.
Lige nu overvejer jeg at bygge et plugin til Publii, så det bliver supernemt for de fleste at smide Mastodon kommentarer på. Det ser ikke så komplekst ud, så det bliver måske en anden kode-aften ...