Karruseller og brugervenlighed

Karruseller i UI design fungerer bedst som interne holdkæft-bolcher. De gør content managers i stand til at stille interessenter tilfredse ved at fortælle dem at "dit indhold ligger på position 6 i karrusellen". Men brugere ser det sjældent.
Hvad er en karrusel i et brugergrænsefladedesign?
En karrusel er et element i en brugergrænseflade, der tillader flere stykker indhold at optage en enkelt, ofte eftertragtet plads. Oftest viser en karrusel et eller flere elementer ad gangen, mens resten skjules. Der kan som regel navigeres ved at swipe med finger eller pegeredskab, ved tryk på frem- og tilbage-knapper eller tryk på prikker eller miniaturebilleder. Karrusellen skifter oftest visning i en horisontal bevægelse og skifter i nogle tilfælde visning automatisk.
Karruseller kaldes også ofte swipers, sliders eller slideshows.
Karruseller i anvendelse: En brugsstatistik
På TV MIDTVEST arbejder vi med en del karruseller. I forbindelse med implementering af et nyt statistikværktøj har vi sat nogle mål op for netop at undersøge brugen af indholdet i vores karruseller. Vi kan allerede se et mønster i en måling over 10 dage. Her er et par eksempler.
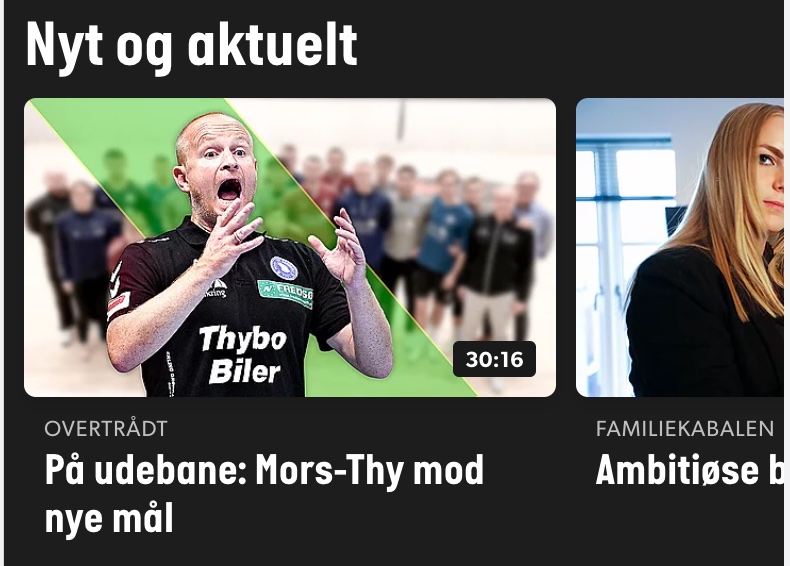
Seneste Nyt – en karrusel på forsiden af tvmidtvest.dk


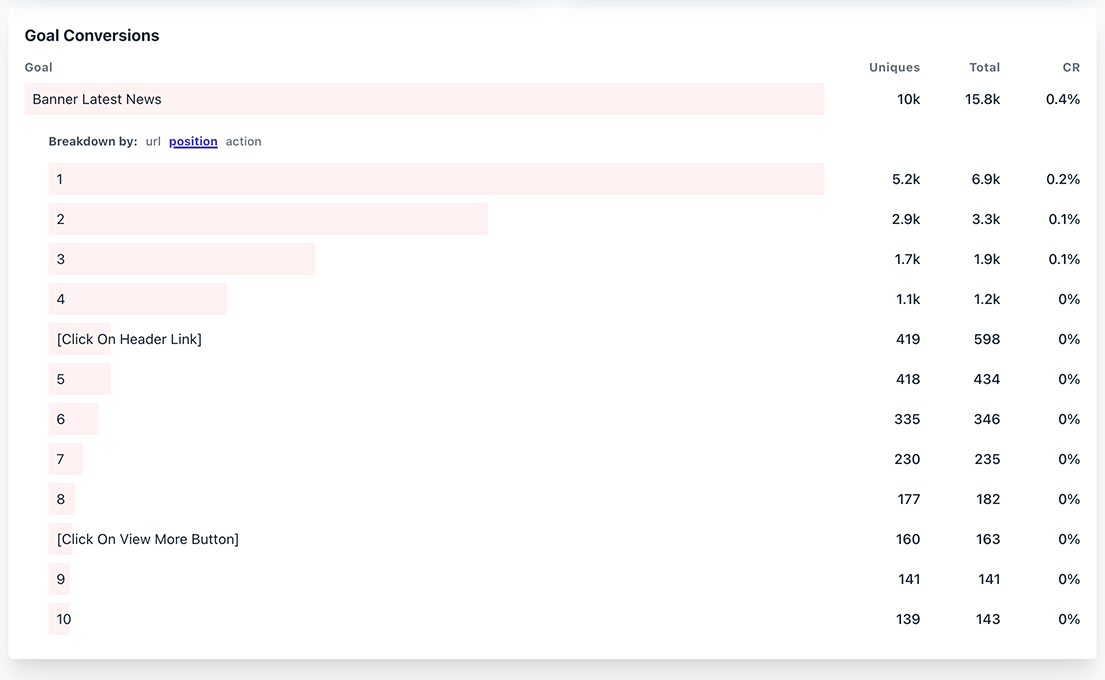
Vores "Seneste nyt"-karrusel har over de 10 dage samlet set 16.000 klik.
Af dem får indhold på første position 43,75% af klikkene. Indhold på position 2 får 21,25%, position 3 får 12,5%, position 4 får 7,5% mens position 5 - 10 må deles om smulerne.

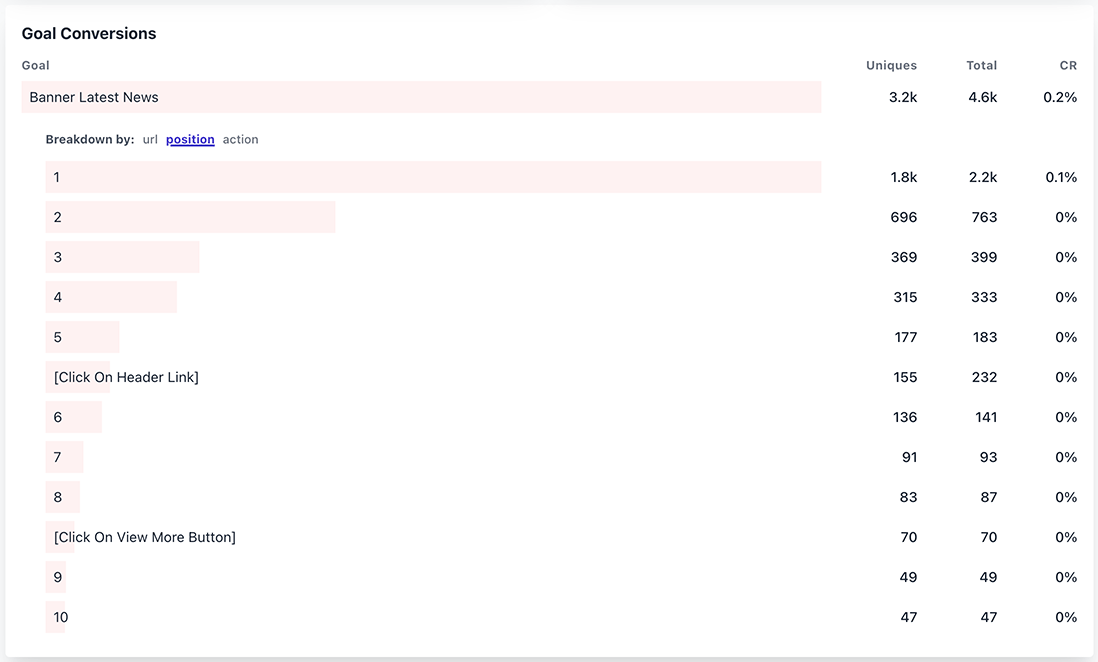
Specifikt på mobil er tendensen endnu tydeligere. Af de i alt 4.700 klik får første position 48,9%, position 2 får 16,4%, position 3 får 8%, position 4 får 6,7% og position 5 - 10 er næsten ikke værd at nævne.

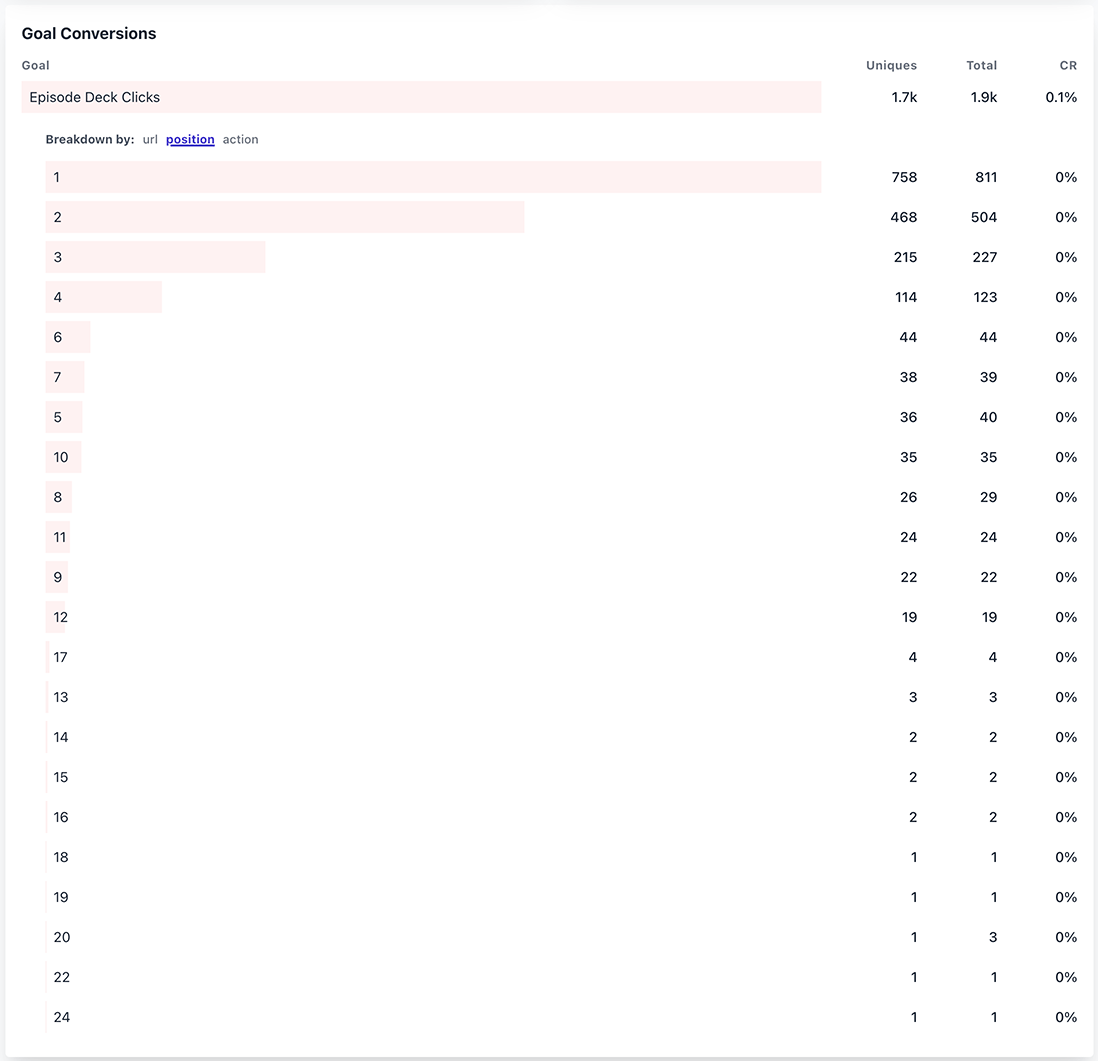
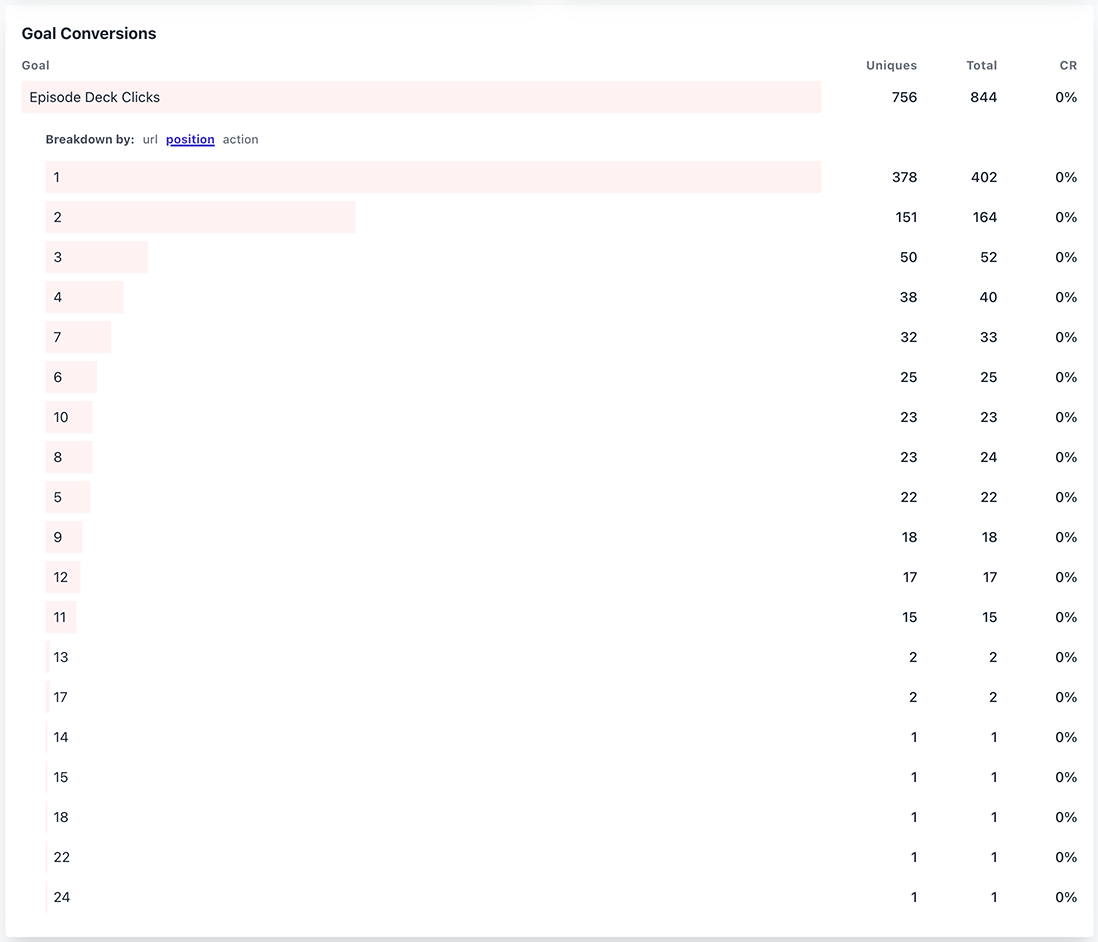
Episode Decks – karruseller i TV MIDTVESTs Play univers


I Episode Deck-karrusellerne har vi samlet set 1.900 klik.
Af dem får indhold på første position 43,8% af klikkene. Indhold på position 2 får 26,8%, position 3 får 12,1%, position 4 får 6,5% mens position 5 og frem må deles om resten.

Af de i alt 852 klik specifikt på mobil får første position 47,5%, position 2 får 19,6%, position 3 får 6,1%, position 4 får 4,7% og position 5 og frem får næsten ingenting.

Hvad kan vi lære af statistikken?
Mønsteret er nogenlunde ens for begge typer karruseller. Indhold på position 1 får omtrent halvdelen af interaktionen, indhold på position 2 omtrent det kvarte, derefter falder interaktionen og er næsten fraværende efter position 4.
På desktop eksponerer vi i TV MIDTVESTs karruseller typisk fire positioner og det er de fire, der interageres med. På mobil eksponerer vi typisk to og det er på samme vis de to, der interageres med.
Alt, hvad der i udgangspunktet er skjult, forbliver skjult og opdages ikke.
Intet nyt fra TV MIDTVEST-fronten – Resultat bekræfter usability research
Resultatet af TV MIDTVESTs lille undersøgelse er ingen ny opdagelse, men det bekræfter research foretaget af Nielsen Norman Group af flere omgange.
I september 2013 publicerede Nielsen Norman Group en række fund og anbefalinger til brug af karruseller i artiklen "Carousel Usability: Designing an Effective UI for Websites with Content Overload". I august 2018 fulgte de op med anbefalinger specielt rettet mod mobile enheder i artiklen "Carousels on Mobile Devices". Selvom undersøgelserne og anbefalingerne har nogle år på bagen, er de fortsat aktuelle. Nok især, fordi vi mennesker tilsyneladende har lidt svært ved at ændre adfærd, selvom vi har levet med en bestemt teknologi i en årrække.
Anbefalinger
Blandt Nielsen Norman Group's anbefalinger finder vi følgende:
- Inkludér 5 eller færre rammer i karrusellen, da det er usandsynligt at brugere vil interagere med flere end det.
- Brug skarpt udseende tekst og billeder. Jo klarere tekst og billeder, des større sandsynlighed for interaktion.
- Indikér hvor mange rammer, karrusellen indeholder og hvor brugeren befinder sig i progressionen.
- Brug ikoner og links, der er forståelige og genkendelige
- Sørg for, at navigationskontrollen befinder sig inde i karrusellen, ikke nedenunder eller adskildt af underkanten på skærmbilledet.
- Sørg for, at links og knapper er store nok til at dechifrere og klikke på.
- Undgå automatisk afspilning, hvis korrekt timing ikke kan opnås eller hvis indholdet ligner reklame.
- Undlad automatisk afspilning på mobil, da brugerne nemt kommer til at scrolle forbi.
Konkluderende skriver Nielsen Norman Group, at man bør overveje at bruge en statisk karrusel eller et simpelt hero billede.
UX-forslag fra TV MIDTVEST
- Brug karruseller sparsomt.
- Brug hero billeder.
- Overvej at lave en kø med hero billeder, der vises ét af gangen, men kan rulles tilfældigt igennem ved indlæsning af siden.
- Vis indhold på katalogsider (produktbilleder, coverbilleder, videoer) fortløbende i et liste- eller gitter-layout.
Konklusion
På TV MIDTVEST kan vi konstatere, at brugerne interagerer begrænset med det indhold i vores karruseller, de ikke umiddelbart kan se. Det bekræftes bl.a. af research foretaget af Nielsen Norman Group. På den baggrund foreslår vi at bruge karruseller sparsomt.
