Informationsarkitektur

Dette er 8. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Udvikl informationsarkitektur samt en wireframe til en online kogebog
Nedbrydning af informationshierarkiet
Det centrale dokument i denne løsning er opskriften. Den befinder sig altid nederst i navigationshierarkiet. Alt andet er navigation og handler om, hvordan man finder frem til opskriften. Mængden af hierarkisk ordnede, statiske sider er lille og begrænser sig til "kontakt" og “om os”.
Der er således brug for kategorier, alternative indgange såsom emneord og ingrediens-lister samt et alfabetisk register med opmærksomhed på synonymer. Søgefunktionalitet er også centralt. Jeg har prøvet at analysere mig frem til hvilke typer information, en opskrift består af, samt hvordan man finder frem til den:
Hvad indeholder en opskrift?
- Tidsangivelse
- Antal personer
- Ingredienser, klikbare
- Fremgangsmåde
- Popularitet (stjerne-ratings)
- Navigation: Hvor hører opskriften til?
- Emneord
- Kategorier
Hvor finder man en opskrift?
- Søgeresultat
- Emneord
- Kategorier
- Tidsangivelser
- Ingredienser
- Alfabetisk opslag
- Forsiden
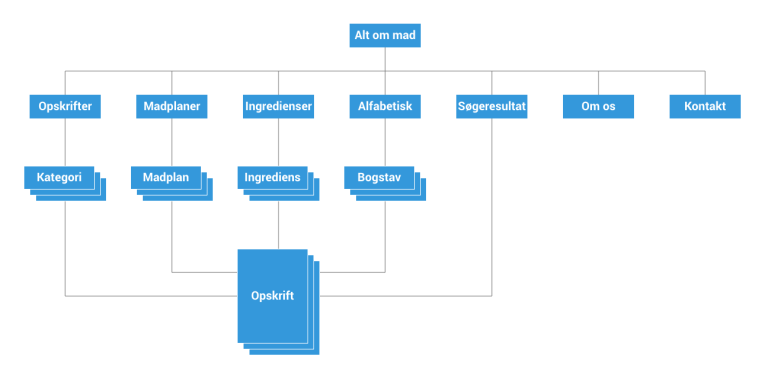
Sitemap
Jeg er kommet frem til følgende struktur:

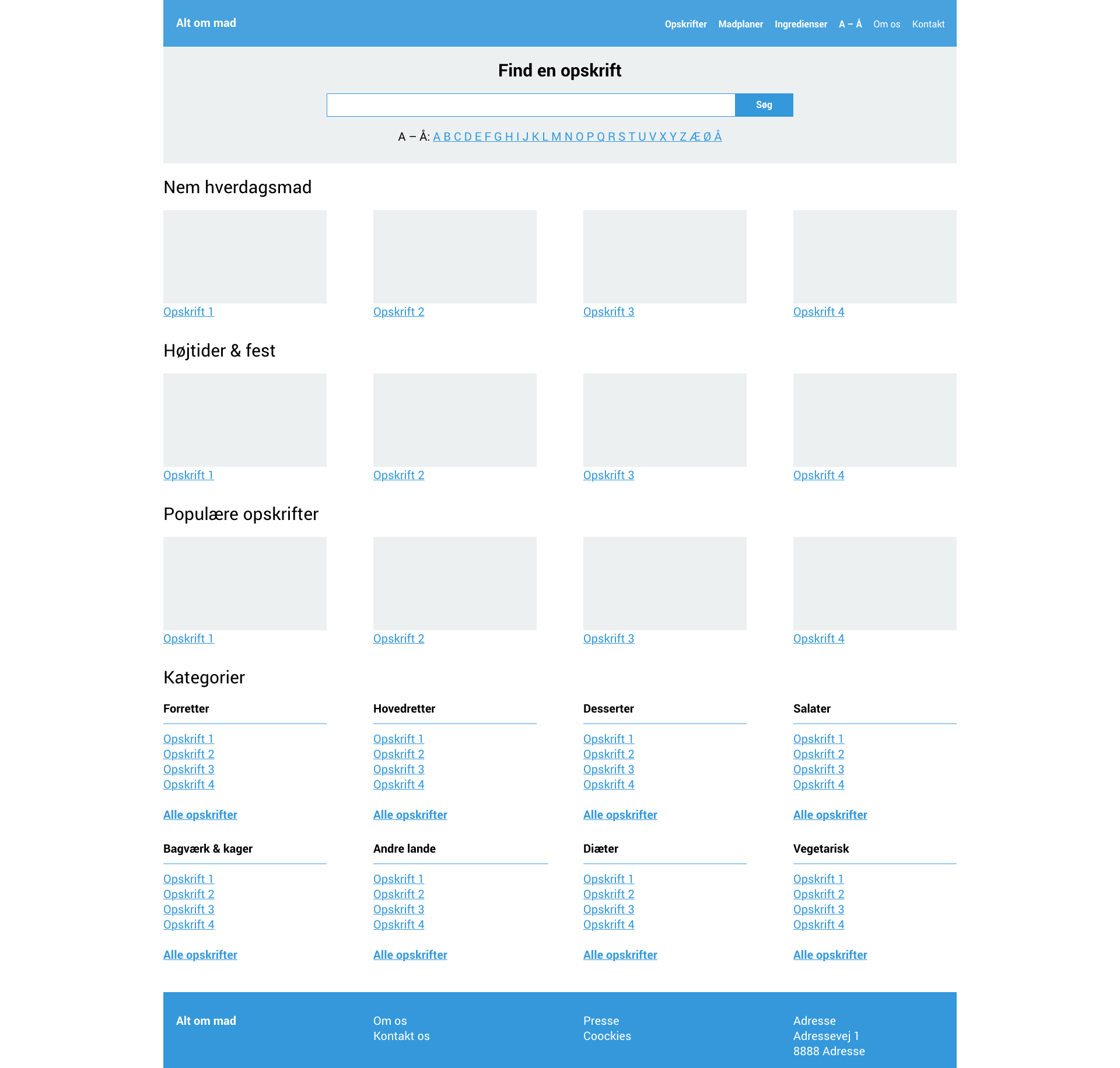
Wireframe
Jeg er nået frem til at en wireframe til forsiden kan se således ud: