Indlejring af video i DDB CMS

Man kan sagtens indlejre video, f.eks. fra YouTube, i DDB CMS (Drupal) uden særlige moduler. Udfordringen kommer, når man vil gøre videoen responsiv, dvs. få den vist pænt på både desktop, tablets og mobilskærme. Her er et tip, som dog kræver webmaster-hosting hos DBC.
1. Gør video responsive med CSS
Installér først modulet CCS Injector i Drupal, som tidligere beskrevet her.
I CSS Injector opretter du en regel eller tilføjer følgende kode til en eksisterende regel:
[code lang="css" tabsize="4"] .video { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }
.video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } [/code]
Klik "Gem" og du er klar til næste trin.
CSS forklaring:
Den første CSS selektor, .video, rammer den container, vi skal have vores iframe ind i.
Den anden CSS selektor, .video iframe, .video object, .video embed, rammer selve iframe'en (samt object og embed, der er andre metoder at indlejre video på).
Videoen vil nu skalere i de korrekte dimensioner fra desktop til mobil. Magien sker i reglen padding-bottom: 56.25%;, et tal der opnås ved at bruge videoens aspect ratio på 16*9, dvs. 9/16 = 0.5625 eller 56.25%. Fuld forklaring i denne A List Apart artikel.
2. Indsæt din video
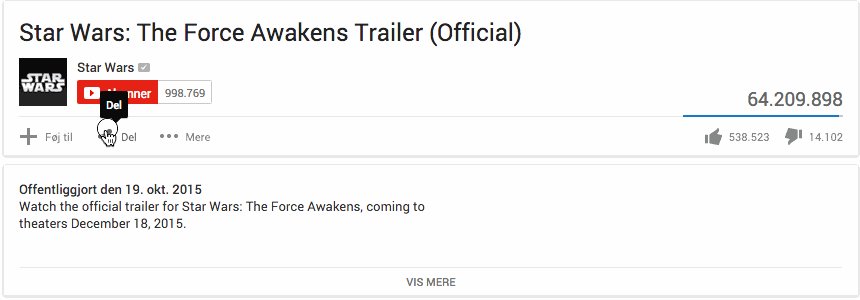
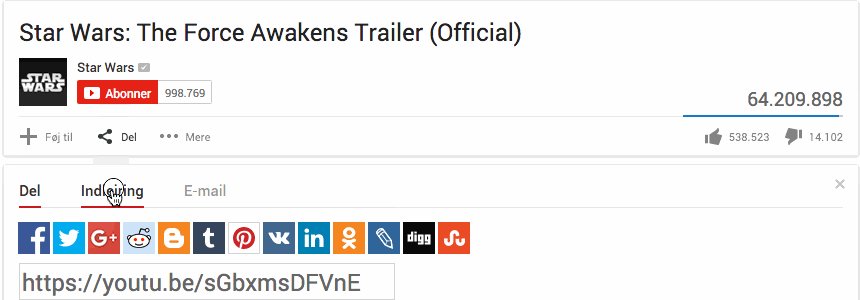
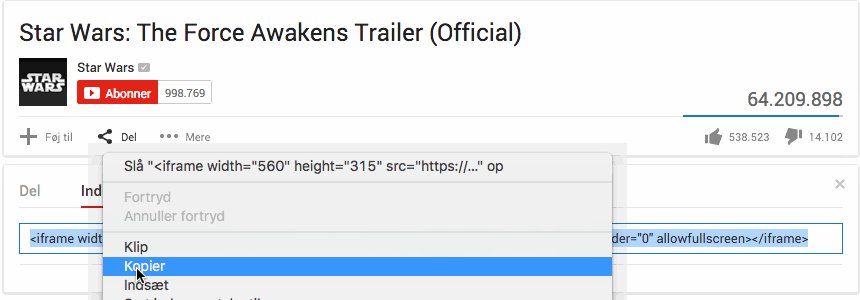
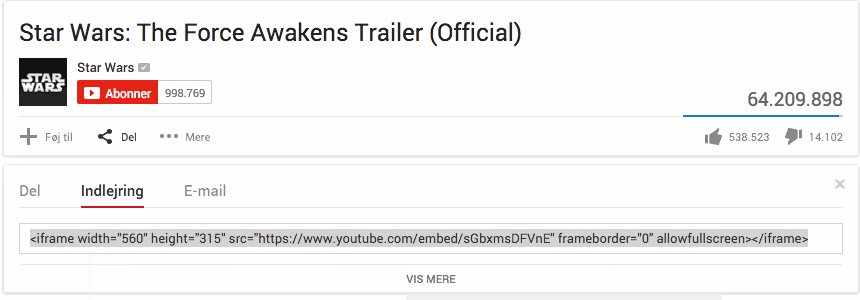
Nu skal du bruge en video fra YouTube. Find en video, f.eks. denne. Klik du på ikonet "Del" under videoen, dernæst "Indlejring". Kopier hele koden, inkl. iframe.

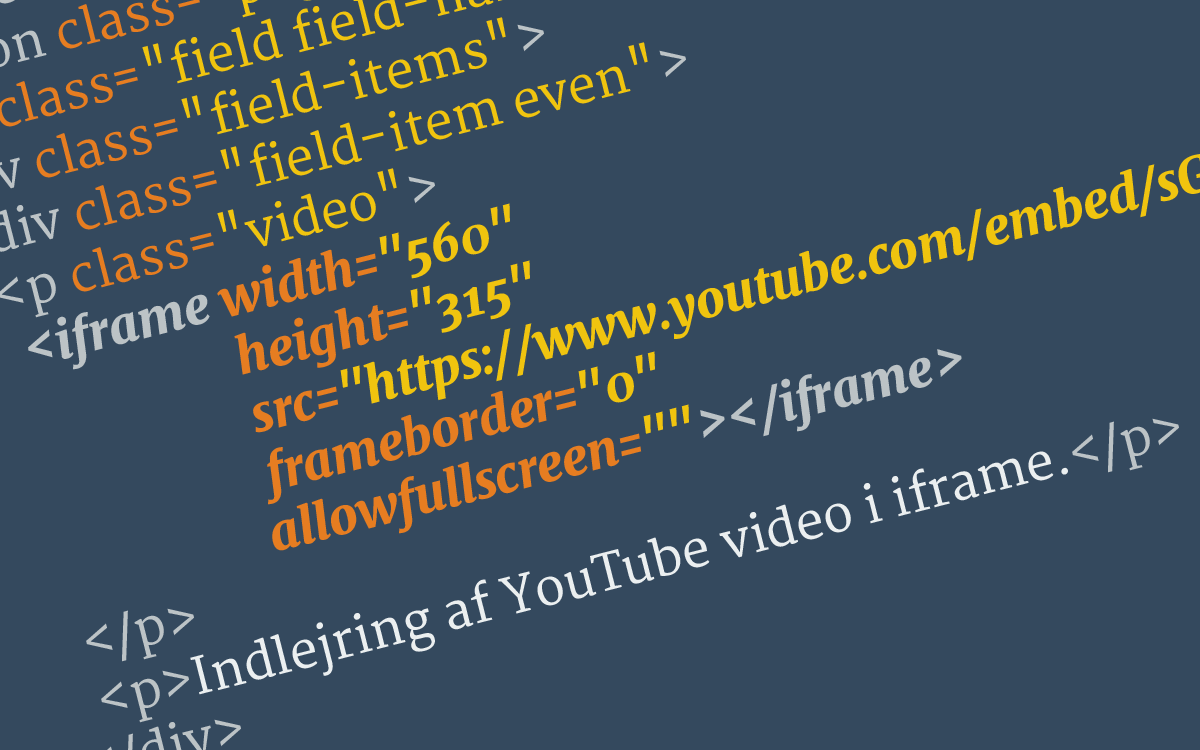
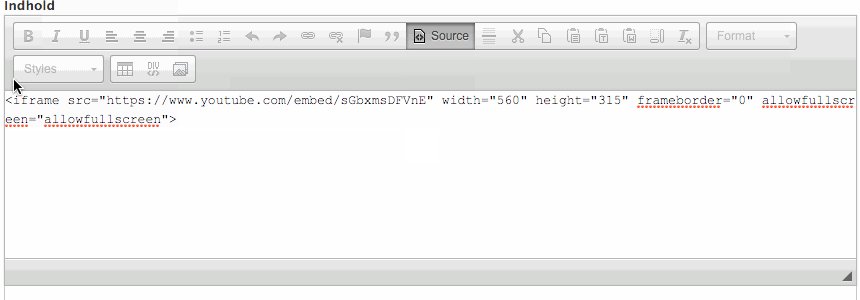
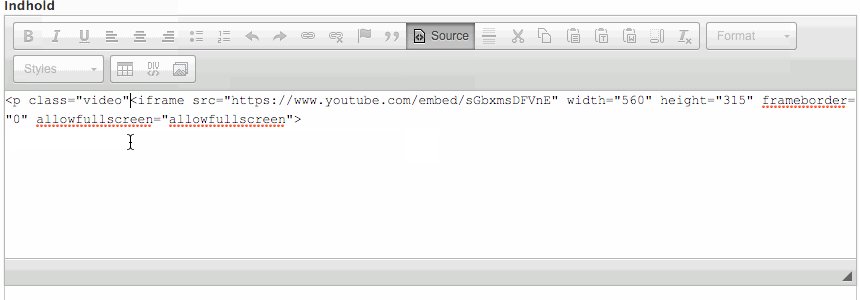
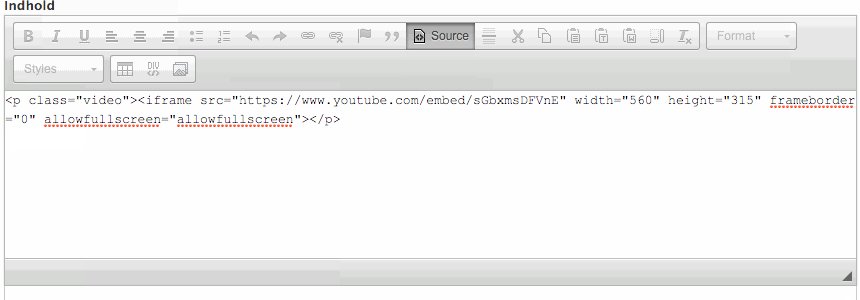
Tilbage i DDB CMS (Drupal) går du ind i din nyhed/side, klikker på "Source" i editoren og sætter koden ind. Sæt den ind i et
-tag med class'en "video", således:

-tags
Kopier evt. koden her: [code lang="html" tabsize="4"]
[/code]
... og kom så i gang med YouTube.

