Gestaltlovene

Dette er 2. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Et website, der anvender gestaltlovene
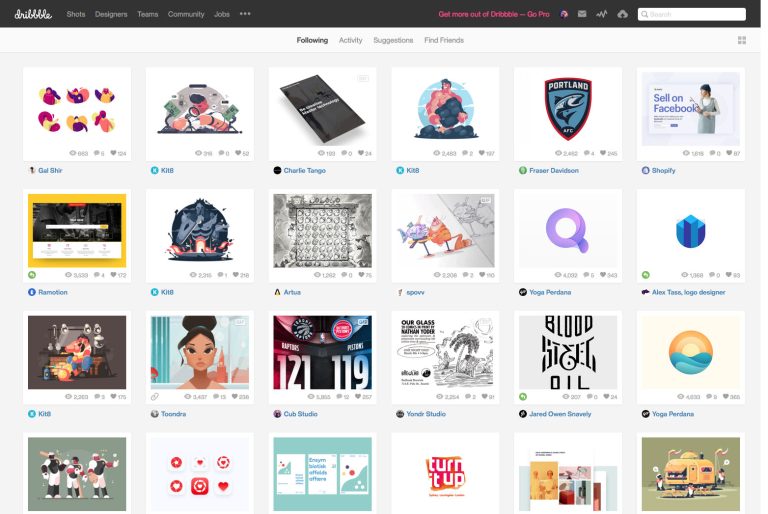
Dribbble.com er et socialt medie for designere, hvor man kan dele screenshots af, hvad man arbejder med i øjeblikket. På Dribbble.com anvendes flere gestaltlove til at skabe visuelt overblik over sitet.

Loven om nærhed I topmenuen anvendes loven om nærhed. Loven om nærhed siger at elementer, der er placeret nær hinanden, opfattes som sammenhørende. Menupunkterne i topmenuen står nær hinanden, hvilket indikerer samhørighed.
Loven om lukkethed Topmenuen er endvidere sammen med søgefelt og menupunkter til brugerprofil lukket inde i en grå bjælke, der er tydeligt afgrænset fra resten af sitet. Her udnyttes loven om lukkethed, der bl.a. siger at elementer, der er lukket inde i en ramme, bag linjer eller på en fælles farveflade, har større samhørighed end elementer, der står udenfor. Det gøres således tydeligt, at topbjælken indeholder samme type funktionalitet, nemlig navigation.
Et andet visuelt trick er det stringente layout gitter, som sidens indhold er stillet op i. Det giver rytme, orden og ro og sætter elementerne i system, så det er nemt for øjet at finde rundt.
Loven om lukkethed

Loven om kontinuitet