Farver og striber - Sådan sammensætter du den rigtige farvepalet

Farver er min achilleshæl. Det kan være svært at skrue en god farvepalet sammen fra bunden. Hvordan rammer man den helt rigtige tone og sammensætning til sit projekt? Heldigvis er der gode artikler, værktøjer, tips og tricks, der kan komme farveblinde, -analfabeter og andre udfordrede til undsætning. Her er en stak gode links.
Farveteori
Man kan nok godt skrue en palet sammen uden at kende farvehjulet, men det er en stor hjælp at kende de basale principper, før man går i gang.
Basic Color Theory - colormatters.com
Basal farveteori. Introduktion til farvehjulet, primære, sekundære, tertiære farver og farveharmonier. Sitet indeholder i øvrigt masser af gode artikler om farver.
How to master colour theory - creativebloq.com
Introduktion til additive og subtraktive farvesystemer, farvehjulet og begreberne nuance, mætning og luminans.
An Introduction to Color Theory for Web Designers - webdesign.tutsplus.com
Introduktion til farver, særligt i web kontekst. Ovenstående gennemgås også her, men vigtigere ift. design på skærmen er den rigtige kontrast.
Color Theory for Designers, Part 1: The Meaning of Color - smashingmagazine.com
1. del af 3 i en hel serie om farver for designere. Om farvernes betydning. Del 2 handler om de basale begreber og del 3 om hvordan, man laver sine egne farvepaletter.
Værktøjer til harmoniske farveskemaer
Her bliver teori til praksis. Disse værktøjer omsætter de primære, sekundære og tertiære farver i farvehjulet til sammensætning i harmonier. Farveværdier parres automatisk til analoge, monokromatiske, triade og komplementære farveskemaer.

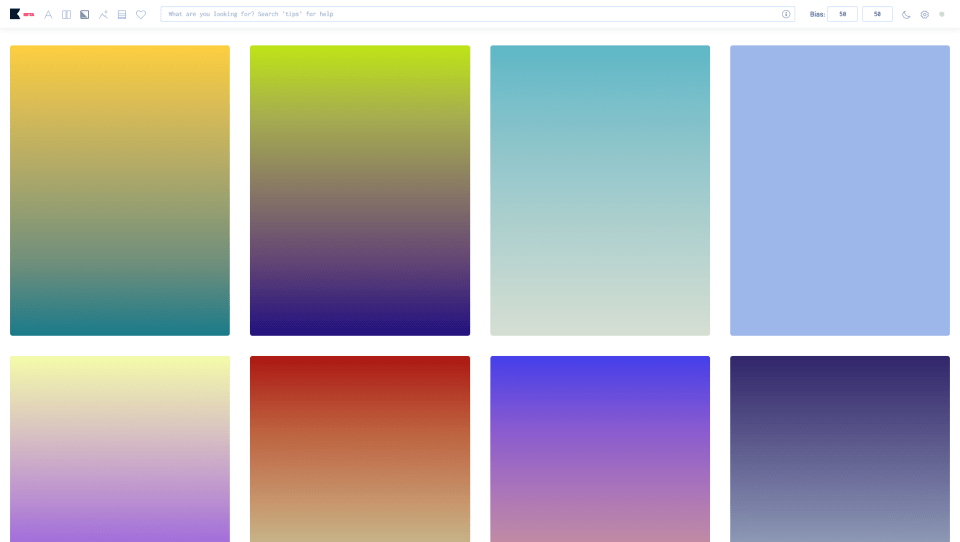
Khroma.co ny: 1. maj 2020
Khroma beder dig vælge 50 favorit-farver. Her ud fra genererer den en masse paletter med forskellige farvesammensætninger. Det er ganske velfungerende og nok min nye favorit.

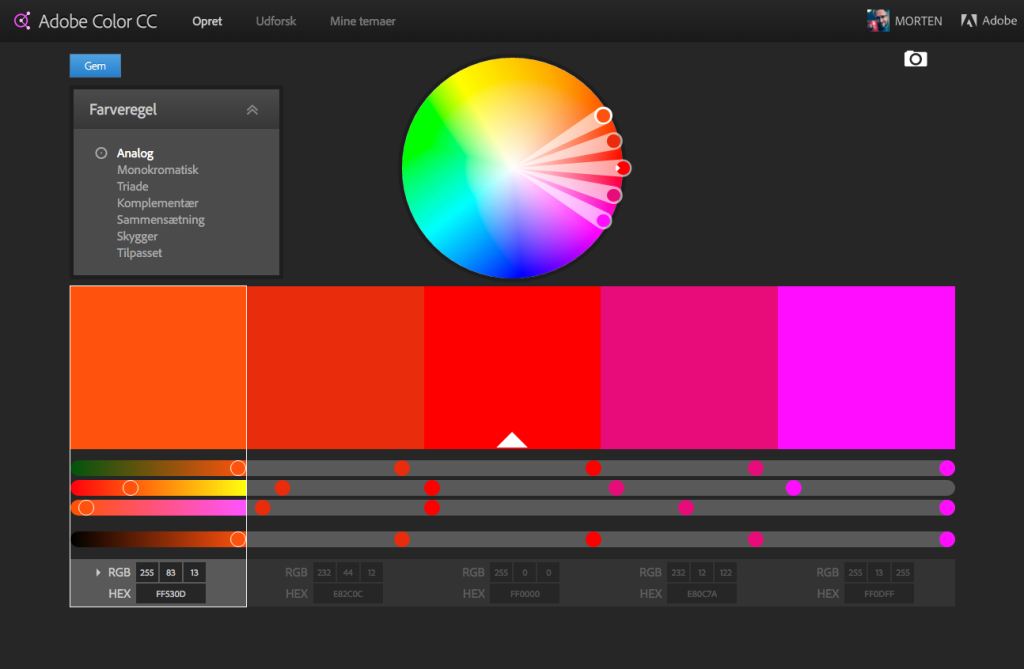
Adobe Color CC
Adobe's palet-værktøj er en del af Creative Cloud pakken. Værktøjet er gratis, men abonnerer du på Creative Cloud, kan dine farveskemaer gemmes og bruges direkte i Photoshop, Illustrator m.v.

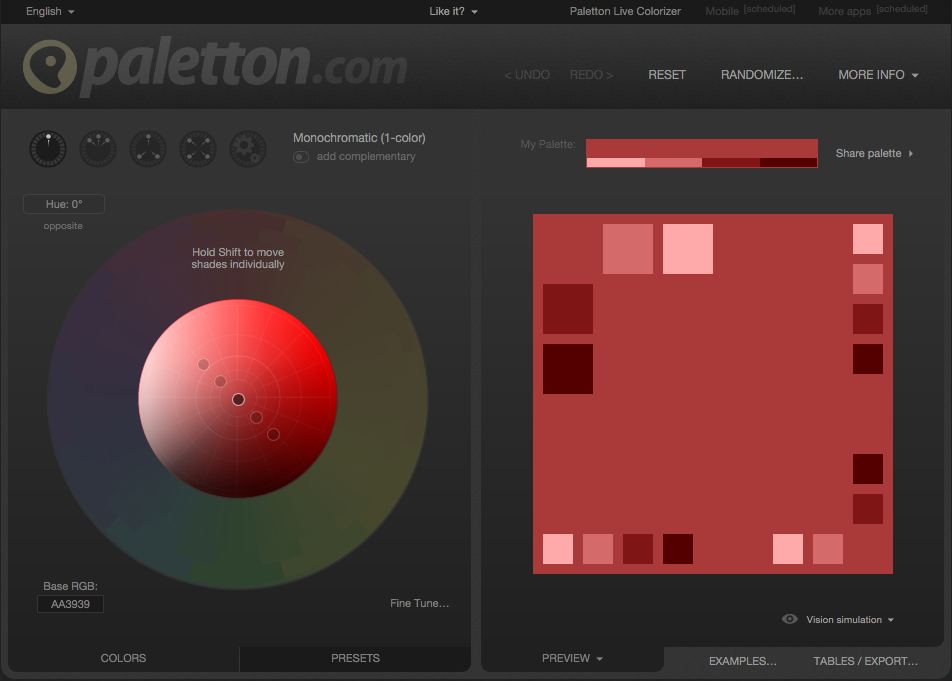
Paletton
Gør det nemt at sammensætte lækre paletter. Det er muligt at se eksempler på farverne, f.eks. som website mockup, mønstre og animerede bobler. Færdige paletter kan genfindes på unikke URL'er og downloades i forskellige formater fra CSS-kode til farveprøver til Photoshop.

Colourlovers Copaso
Fungerer nogenlunde på samme måde som Adobe Color CC. Farveskemaerne kan gemmes og deles med andre i det sociale farve-fællesskab på Colourlovers.com.

Colorcode
Lidt anderledes end de øvrige, idet man vælger en farve ved at flytte musepilen rundt på skærmen. Man kan så låse en farve og dernæst vælge en ny, indtil man har et fuldt farveskema.
Sådan opnås den rigtige tone
Djævelen ligger i detaljen. Når du har sammensat en farvepalet med værktøjerne herover, er det ikke sikkert, du er helt tilfreds med tonen. Disse tips giver hjælp til at justere dig frem til præcis det udtryk, du ønsker.
Creating color palettes using adjustment layers
Marc Edwards har haft succes med at bruge justeringslag i Photoshop til at skabe store farvepaletter ud fra nogle få basisfarver.
My Secret for Color Schemes
Web og UI designer Erica Schoonmaker toner også sine farvepaletter i Photoshop: "Overlay the "overall color" (or soft light, or whatever blending mode depending on if you want darker or lighter colors) and play with the opacity till you get something you can work with."
Ideen er omsat til et web-baseret farveværktøj af Javier Bórquez her.
How I Work with Color
Illustrator og designer Justin Mezzell har et tip til, hvordan man kan justere farver med niveauer, kurver og selektiv farve i Photoshop . Tippet er også godt til color grading af fotos.
Farvernes navne og værdier
Colblindor Color Name & Hue
Det kan være nemmere at beskrive en farve, hvis man kan sætte navn på. Dette værktøj kan hjælpe.
RGB.to
Konvertering mellem farvesystemer. Indtast en given farveværdi i et hvilket som helst format og få værdier retur i RGB, HSL, HSB, Hexadecimal, CMYK, Websafe, Pantone og RAL.
Farver til skærm og web
0 to 255
Værktøj, der hjælper webdesignere med at finde variationer af en farve.
Color Safe
Elementer på skærmen skal også helst kunne ses af farveblinde og svagtseende. Her kan du generere farver med en tilgængelig kontrast.
HTML Color Codes
Samling af værktøjer til arbejde med farver på web. Her er farvenavne og -numre, konverteringer mellem farvesystemer, et palette-værktøj samt tips og tricks.
Præ-designede farvepaletter
For dem, der enten ikke kan eller vil opfinde den dybe tallerken.
Google Material Design
Der findes mange værktøjer til valg af farver fra Google's prædefinerede farveskema, men Material Palette skal fremhæves, fordi man får eksempler på hvordan farverne ville se ud i en brugergrænseflade.
Flat UI Colors
Farveskema, der er baseret på webdesign framework'et Flat UI. Vælg et format og klik på en farve, så har du værdien klar til at indsætte i Photoshop eller din foretrukne kode-editor.
