CSS layout på sider i DDB CMS

Jeg har tidligere vist, hvordan man kan designe indhold pænt i rækker og kolonner på sider i DDB CMS ved hjælp af det indbyggede style sheet i temaet. Men i løbet af 2017 trilles der nyt design på DDB CMS og så går den metode i stykker. Derfor har jeg arbejdet på en løsning, der er uafhængig af det indbyggede style sheet. Desværre udelukker det biblioteker på redaktør hosting planen og kræver som minimum webmaster hosting plan.
Det er nemlig nødvendigt at have adgang til CSS i løsningen. Det kan man få ved at installere modulet CSS Injector i Drupal. Se evt. her, hvordan man gør det.
1. I din CSS regel indsætter du følgende:
/* Grid */
.primary-content .row {
box-sizing: border-box;
display: -webkit-flex;
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
-webkit-box-flex: 0;
flex: 0 1 auto;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.primary-content .col {
box-sizing: border-box;
-webkit-flex: 1 0 205px;
-ms-flex: 1 0 205px;
flex: 1 0 205px;
padding: 1em;
min-width: 205px;
max-width:100%;
}
.primary-content .border-top {
border-top: 1px solid #efefef;
}Gem reglen og ryd cache for at tvinge den nye CSS til at indlæse.
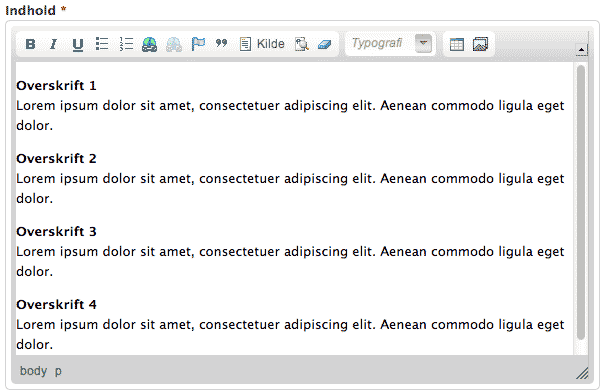
2. Opret det indhold, du vil have vist i rækker og kolonner

3. Klik på "Kilde"

4. Pak dit indhold ind i elementer
CSS class'en border-top kan udelades. Så får man en kolonne uden vandret streg ovenover.
<!-- Her starter en række med 4 kolonner -->
<div class="row">
<div class="col border-top">
<p><strong>Række 1, kolonne 1</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
<div class="col border-top">
<p><strong>Række 1, kolonne 2</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
<div class="col border-top">
<p><strong>Række 1, kolonne 3</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
<div class="col border-top">
<p><strong>Række 1, kolonne 4</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
</div>
<!-- Her starter en række med 3 kolonner -->
<div class="row">
<div class="col border-top">
<p><strong>Række 2, kolonne 1</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
<div class="col border-top">
<p><strong>Række 2, kolonne 2</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
<div class="col border-top">
<p><strong>Række 2, kolonne 3</strong><br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
</div>
</div>Men hvad så med alt det indhold, vi allerede har sat op i rækker og kolonner?
Jo altså. Der skal laves et fallback, således at de gamle HTML koder bliver ved med at fungere, uden at du behøver tilrette alle dine sider. Jeg har noget i støbeskeen, men ikke implementeret det endnu. Der er en del CSS, der skal nulstilles og omdefineres for at få det til at virke uden kompatibilitetsproblemer. Der kommer en tilretning, når det nye design er trillet på DDB CMS.
Redaktør-bibliotekerne? Jeres indhold kommer desværre til at miste layout-opsætningen. :-(
