Billeder, der passer til skærmen - 6 teknikker

De fleste websteder er fyldt med billeder. Der vises billeder på den store fladskærm og der vises billeder på den lille mobiltelefon. Det er bare ikke smart at hive store, tunge fladskærmsbilleder ned på den lille mobilskærm over en 3g forbindelse, særligt ikke, hvis man har et dyrt dataabonnement.
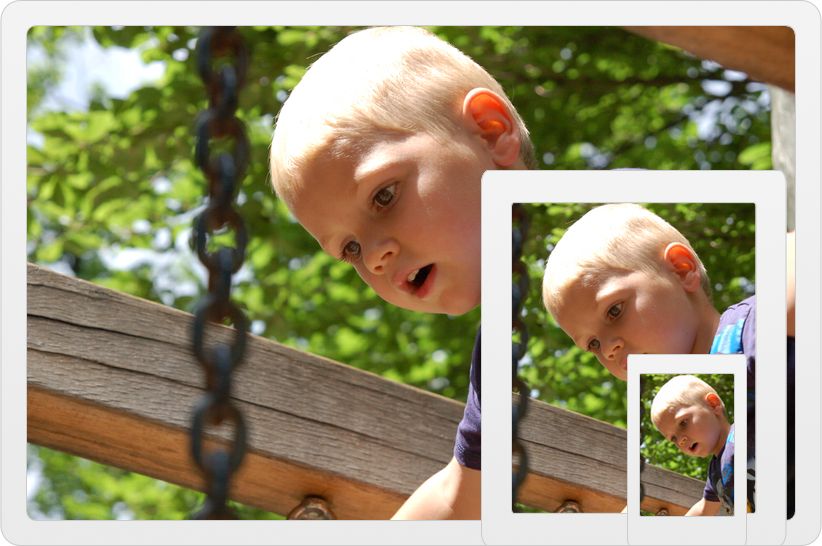
Det har nogle kloge hoveder tænkt en del over. Således findes der efterhånden en del løsninger, der forsøger at "lugte" sig frem til skærmstørrelsen, så man kan sende de store, højopløselige men tunge billeder til den store skærm og nøjes med små, lette billeder til den lille skærm.
Her er 6 forskellige teknikker.
1. Picturefill
Forhistorien: I frustration over manglen på standard til opmærkning af adaptive billeder, foreslog Bruce Lawson i november 2011 at genbruge syntaksen fra HTML5's
Scott Jehl syntes dog, det var så god en ide, at han byggede dette polyfill, Picturefill, der får en lignende syntaks til at virke vha. JavaScript:
[code language="html"]
[/code]
Fordele: Lightweight, nemt at implementere selve script'et. Ulemper: Kræver en del ekstra markup, svært at implementere retrospektivt, dvs. på eksisterende indhold. Demo: http://scottjehl.github.io/picturefill/ Download & dokumentation: https://github.com/scottjehl/picturefill
2. HiSRC
HiSRC er et jQuery plugin til adaptive billeder, skrevet af Christopher Schmitt. Det tager både højde for skærmstørrelse og netværkshastighed. Man indsætter sine billeder i HTML dokumentet med et almindeligt
 sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">[/code]
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra markup og data attributter på
3. Responsive-Enhance
Responsive Enhance er et lillebitte JavaScript, der er skrevet af Josh Emerson. Scriptet opererer på  sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra data-attributter på
4. Adaptive Images
Adaptive Images er en overvejende server-side teknik, der "sniffer" brugerens skærmstørrelse og automatisk skalerer, cacher og leverer passende versioner af web-stedets billeder. Det gør den vha. .htaccess, en php-fil og en enkelt linie JavaScript, helt uden at rette i eksisterende mark-up. Adaptive Images er lavet af Matt Wilcox.
Fordele: Ren og semantisk valid kode, nem at implementere på eksisterende indhold. Ulemper: Sætter en cookie i brugerens browser, kræver server-side opsætning; Apache, PHP og .htaccess. Demo, download & dokumentation: http://adaptive-images.com/
5. Compressive Images (min favorit)
Flere detaljer, færre kilobytes: Denne teknik går ud på kun at levere én version af billedet til brugeren uanset skærmstørrelse, men til gengæld komprimere det helt i bund. Daan Jobsis har lavet forsøg, der viser et ganske beskedent kvalitetstab (nogle gange endda forbedring), når store, hårdt komprimerede billeder presses sammen på bare halvdelen af deres original-dimensioner. Se også Filament Group's indlæg om samme emne.
Eks.: En .jpg med dimensionerne 1280 × 1024 klemmes ned i størrelse 640 × 512 eller mindre.
I praksis vil man sætte billedstørrelserne i CSS med max-width: 100%; (Fluid Images teknikken).
| Lav opløsning 301 × 200 pixels, jpeg kvalitet 80%, 34kb. | Høj opløsning 602 × 400 pixels, jpeg kvalitet 25%, 27kb. |
|---|---|
 |
 |
Man kan med andre ord simpelthen ikke se komprimeringen. Denne metode er indtil videre min favorit, fordi den er så ufatteligt simpel.
Fordele: Meget simpelt. I nogle tilfælde bedre resultater. Perfekt til retina-displays. Små filstørrelser. Ulemper: Implementering i CMS kræver opsætning af jpg komprimering på serveren. Demo & dokumentation: http://blog.netvlies.nl/design-interactie/retina-revolution/
6. Responsive Images Clown Car (SVG embedding)
Temmelig eksperimentel: Clown Car teknikken er udviklet af Estelle Weyl og går ud på at udnytte mulighederne i SVG formatet. Henvisning til SVG filen indsættes i et 
Det er i SVG filen, vi finder magien. Teknikken bygger nemlig på, at SVG i forvejen understøtter både rastergrafik og media queries: [code language="xml"][/code]
Fordele: Media queries er indbygget i SVG, SVG understøtter rastergrafik. Kun det nødvendige billede downloades. Al logikken ligger i selve SVG billedet. Ulemper: SVG understøttes ikke i IE8. Import af eksterne rasterbilleder blokeres af de fleste browseres Content Security Policy. Demo: http://estelle.github.io/clowncar/bgonly.html Dokumentation: http://www.standardista.com/responsive-images-clown-car-technique/
Scott Jehl syntes dog, det var så god en ide, at han byggede dette polyfill, Picturefill, der får en lignende syntaks til at virke vha. JavaScript:
[code language="html"]
[/code]
Fordele: Lightweight, nemt at implementere selve script'et. Ulemper: Kræver en del ekstra markup, svært at implementere retrospektivt, dvs. på eksisterende indhold. Demo: http://scottjehl.github.io/picturefill/ Download & dokumentation: https://github.com/scottjehl/picturefill
2. HiSRC
HiSRC er et jQuery plugin til adaptive billeder, skrevet af Christopher Schmitt. Det tager både højde for skærmstørrelse og netværkshastighed. Man indsætter sine billeder i HTML dokumentet med et almindeligt
 sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">[/code]
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra markup og data attributter på
3. Responsive-Enhance
Responsive Enhance er et lillebitte JavaScript, der er skrevet af Josh Emerson. Scriptet opererer på  sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra data-attributter på
4. Adaptive Images
Adaptive Images er en overvejende server-side teknik, der "sniffer" brugerens skærmstørrelse og automatisk skalerer, cacher og leverer passende versioner af web-stedets billeder. Det gør den vha. .htaccess, en php-fil og en enkelt linie JavaScript, helt uden at rette i eksisterende mark-up. Adaptive Images er lavet af Matt Wilcox.
Fordele: Ren og semantisk valid kode, nem at implementere på eksisterende indhold. Ulemper: Sætter en cookie i brugerens browser, kræver server-side opsætning; Apache, PHP og .htaccess. Demo, download & dokumentation: http://adaptive-images.com/
5. Compressive Images (min favorit)
Flere detaljer, færre kilobytes: Denne teknik går ud på kun at levere én version af billedet til brugeren uanset skærmstørrelse, men til gengæld komprimere det helt i bund. Daan Jobsis har lavet forsøg, der viser et ganske beskedent kvalitetstab (nogle gange endda forbedring), når store, hårdt komprimerede billeder presses sammen på bare halvdelen af deres original-dimensioner. Se også Filament Group's indlæg om samme emne.
Eks.: En .jpg med dimensionerne 1280 × 1024 klemmes ned i størrelse 640 × 512 eller mindre.
I praksis vil man sætte billedstørrelserne i CSS med max-width: 100%; (Fluid Images teknikken).
| Lav opløsning 301 × 200 pixels, jpeg kvalitet 80%, 34kb. | Høj opløsning 602 × 400 pixels, jpeg kvalitet 25%, 27kb. |
|---|---|
 |
 |
Man kan med andre ord simpelthen ikke se komprimeringen. Denne metode er indtil videre min favorit, fordi den er så ufatteligt simpel.
Fordele: Meget simpelt. I nogle tilfælde bedre resultater. Perfekt til retina-displays. Små filstørrelser. Ulemper: Implementering i CMS kræver opsætning af jpg komprimering på serveren. Demo & dokumentation: http://blog.netvlies.nl/design-interactie/retina-revolution/
6. Responsive Images Clown Car (SVG embedding)
Temmelig eksperimentel: Clown Car teknikken er udviklet af Estelle Weyl og går ud på at udnytte mulighederne i SVG formatet. Henvisning til SVG filen indsættes i et 
Det er i SVG filen, vi finder magien. Teknikken bygger nemlig på, at SVG i forvejen understøtter både rastergrafik og media queries: [code language="xml"][/code]
Fordele: Media queries er indbygget i SVG, SVG understøtter rastergrafik. Kun det nødvendige billede downloades. Al logikken ligger i selve SVG billedet. Ulemper: SVG understøttes ikke i IE8. Import af eksterne rasterbilleder blokeres af de fleste browseres Content Security Policy. Demo: http://estelle.github.io/clowncar/bgonly.html Dokumentation: http://www.standardista.com/responsive-images-clown-car-technique/
Scott Jehl syntes dog, det var så god en ide, at han byggede dette polyfill, Picturefill, der får en lignende syntaks til at virke vha. JavaScript:
[code language="html"]
[/code]
Fordele: Lightweight, nemt at implementere selve script'et. Ulemper: Kræver en del ekstra markup, svært at implementere retrospektivt, dvs. på eksisterende indhold. Demo: http://scottjehl.github.io/picturefill/ Download & dokumentation: https://github.com/scottjehl/picturefill
2. HiSRC
HiSRC er et jQuery plugin til adaptive billeder, skrevet af Christopher Schmitt. Det tager både højde for skærmstørrelse og netværkshastighed. Man indsætter sine billeder i HTML dokumentet med et almindeligt
 sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xs.jpg 640w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-sm.jpg 768w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-md.jpg 1024w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-lg.jpg 1366w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-xl.jpg 1600w ,https://bechster.dk/media/posts/970/https://bechster.dk/media/posts/970/responsive/small-2xl.jpg 1920w">[/code]
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra markup og data attributter på
3. Responsive-Enhance
Responsive Enhance er et lillebitte JavaScript, der er skrevet af Josh Emerson. Scriptet opererer på  sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
sizes="(max-width: 1920px) 100vw, 1920px" srcset="https://bechster.dk/media/posts/970/responsive/medium-xs.jpg 640w ,https://bechster.dk/media/posts/970/responsive/medium-sm.jpg 768w ,https://bechster.dk/media/posts/970/responsive/medium-md.jpg 1024w ,https://bechster.dk/media/posts/970/responsive/medium-lg.jpg 1366w ,https://bechster.dk/media/posts/970/responsive/medium-xl.jpg 1600w ,https://bechster.dk/media/posts/970/responsive/medium-2xl.jpg 1920w">
Fordele: Ren og semantisk valid kode, lightweight. Ulemper: Kræver ekstra data-attributter på
4. Adaptive Images
Adaptive Images er en overvejende server-side teknik, der "sniffer" brugerens skærmstørrelse og automatisk skalerer, cacher og leverer passende versioner af web-stedets billeder. Det gør den vha. .htaccess, en php-fil og en enkelt linie JavaScript, helt uden at rette i eksisterende mark-up. Adaptive Images er lavet af Matt Wilcox.
Fordele: Ren og semantisk valid kode, nem at implementere på eksisterende indhold. Ulemper: Sætter en cookie i brugerens browser, kræver server-side opsætning; Apache, PHP og .htaccess. Demo, download & dokumentation: http://adaptive-images.com/
5. Compressive Images (min favorit)
Flere detaljer, færre kilobytes: Denne teknik går ud på kun at levere én version af billedet til brugeren uanset skærmstørrelse, men til gengæld komprimere det helt i bund. Daan Jobsis har lavet forsøg, der viser et ganske beskedent kvalitetstab (nogle gange endda forbedring), når store, hårdt komprimerede billeder presses sammen på bare halvdelen af deres original-dimensioner. Se også Filament Group's indlæg om samme emne.
Eks.: En .jpg med dimensionerne 1280 × 1024 klemmes ned i størrelse 640 × 512 eller mindre.
I praksis vil man sætte billedstørrelserne i CSS med max-width: 100%; (Fluid Images teknikken).
| Lav opløsning 301 × 200 pixels, jpeg kvalitet 80%, 34kb. | Høj opløsning 602 × 400 pixels, jpeg kvalitet 25%, 27kb. |
|---|---|
 |
 |
Man kan med andre ord simpelthen ikke se komprimeringen. Denne metode er indtil videre min favorit, fordi den er så ufatteligt simpel.
Fordele: Meget simpelt. I nogle tilfælde bedre resultater. Perfekt til retina-displays. Små filstørrelser. Ulemper: Implementering i CMS kræver opsætning af jpg komprimering på serveren. Demo & dokumentation: http://blog.netvlies.nl/design-interactie/retina-revolution/
6. Responsive Images Clown Car (SVG embedding)
Temmelig eksperimentel: Clown Car teknikken er udviklet af Estelle Weyl og går ud på at udnytte mulighederne i SVG formatet. Henvisning til SVG filen indsættes i et 
Det er i SVG filen, vi finder magien. Teknikken bygger nemlig på, at SVG i forvejen understøtter både rastergrafik og media queries: [code language="xml"][/code]
Fordele: Media queries er indbygget i SVG, SVG understøtter rastergrafik. Kun det nødvendige billede downloades. Al logikken ligger i selve SVG billedet. Ulemper: SVG understøttes ikke i IE8. Import af eksterne rasterbilleder blokeres af de fleste browseres Content Security Policy. Demo: http://estelle.github.io/clowncar/bgonly.html Dokumentation: http://www.standardista.com/responsive-images-clown-car-technique/
