Ekspertvurdering

Dette er 11. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT.
Hvad er en ekspertvurdering?
Ekspertvurderingen er et billigere alternativ til usability undersøgelsen. Et antal "eksperter" vurderer websitet på baggrund af nogle generelle retningslinjer for usability. Eksperter kan finde mange fejl, men sjældent alle. 1 ekspert kan finde ca. 35% af fejlene. 5 eksperter kan finde ca. 75% af fejlene.
Usability eksperten Jakob Nielsen har opstillet 10 heuristikker (tommelfingerregler), der kan bruges til at vurdere et webdesign. Dem kan du se her.
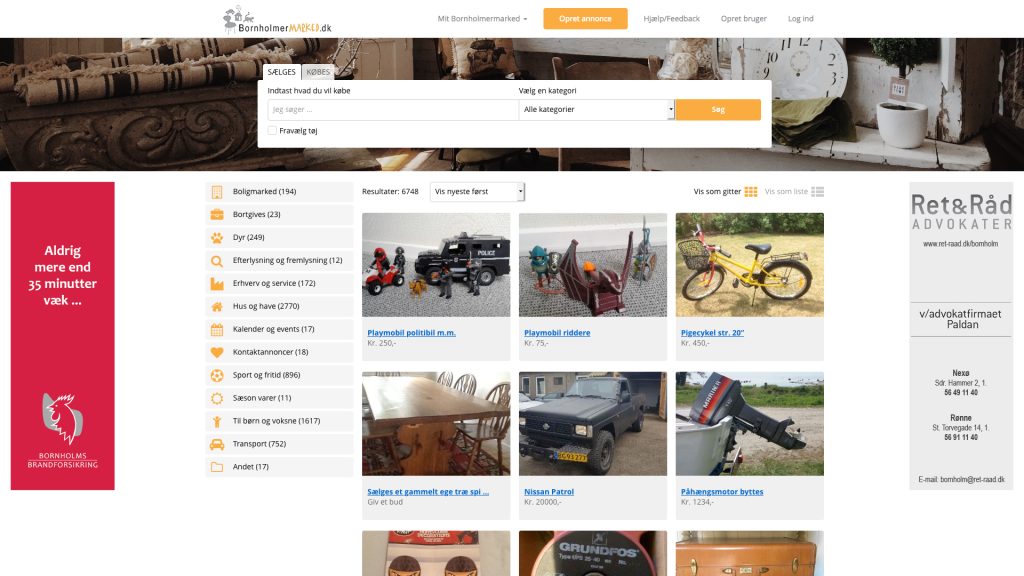
Opgave 1: Ekspertvurdering af Bornholmermarked.dk
Se skema i dette Google Docs dokument.
Opgave 2: Re-design af Bornholmermarked.dk
Se opgaven i dette Google Docs dokument.
Redesign skal man være forsigtig med
Det kan virke forstyrrende for brugere, hvis de pludselig og på én gang skal forholde sig til en helt ny brugergrænseflade og visuelt udtryk. Selv subtile forandringer kan undertiden vække vrede. Det er set flere gange, når Facebook har lavet ændringer og bekræftes af Nielsen Norman Group, der anbefaler at lave forandringer små trin af gangen, såfremt sitet overordnet fungerer.
Derfor har jeg bevidst fravalgt at lave et gennemgribende redesign af Bornholmermarked.dk. Visuelt har websitet formentlig i forvejen et velkendt udtryk og det er der ikke grund til at pille for meget ved. Således har jeg valgt at fokusere på de punkter, jeg mener giver problemer for brugerne og som derfor trænger til en overhaling, foreslå nogle forbedringer i informationsarkitekturen samt visuelt stramme op hist og her.

Sidehoved, navigation og struktur
Topmenuen videreføres. Den fungerer og det er nemt at forstå de enkelte menupunkter. Men links heri gøres kontekst-afhængige, således at funktionalitet, der kræver eller bør kræve login, sendes omkring login-formularen først.
Mit Bornholmermarked
Funktionerne i dropdown menuen bør først være tilgængelige, når brugeren er logget ind. Er brugeren ikke logget ind, vil jeg derfor sende brugeren videre til login-formularen, før vedkommende kan bruge disse funktioner. Den information, der i det nuværende design vises i et modal-vindue, er enten overflødig eller kan forkortes og vises på login-siden.
Opret annonce
På Bornholmermarked.dk var det ikke klart, hvad der skete, når man forsøgte at oprette en annonce. Det viste sig, at man faktisk kan oprette en annonce uden at være logget ind. For det første undrede jeg mig, fordi det ikke rigtig var klart, hvorvidt annoncen var blevet oprettet. For det andet giver det ikke rigtig mening, når man alligevel skal være logget ind for at følge sin annonce.
Derfor har jeg valgt, at såfremt brugeren ikke er logget ind, sendes vedkommende forbi login-formularen, før annoncen kan oprettes. Formularerne kunne trænge til visuel opstramning, men de fungerer, så derfor har jeg ikke redesignet dem.
Hjælp/Feedback
I det nuværende design fører dette link til et eksternt site. Jeg vil foretrække en intern placering af denne side, da eksterne links i primær navigation nemt får brugere til at miste orienteringen. Jeg har dog ikke designet en side til det.
Opret bruger
Skal naturligvis føre til oprettelsesformularen. Formularen kunne trænge til visuel opstramning, men den fungerer, så derfor har jeg ikke redesignet den.
Log ind
Skal naturligvis føre til login-formularen. Menupunktet i topmenuen kunne styles som en knap for at indikere funktionalitet, men da “Opret annonce” allerede er udformet som knap og klart call-to-action, har jeg valgt at lade “Log ind” forblive i sin nuværende form, da det også står, hvor man ville forvente at finde en login-funktion. “Log ind” formularen kunne trænge til visuel opstramning, men den fungerer, så derfor har jeg ikke redesignet den.
Forside og kategori-sider
Disse sider er i det oprindelige design opbygget meget ens. Det har jeg valgt at videreføre.
Header-billede og søgefunktion
I det nuværende design indeholder header-billedet en tekstuel forklaring (i form af bitmap-grafik). Denne forklaring er i bedste fald overflødig og funktionaliteten i form af link der åbner i et nyt vindue er katastrofal, fordi brugeren nemt mister orienteringen.
Jeg har valgt at erstatte header-billedet med et baggrundsbillede, der tematisk passer bedre til sitet. Linket fjernes naturligvis helt. Søgefunktionen laves ikke synderligt om, men kontrasten til baggrunden gøres tydeligere, så søgningen træder tydeligt frem.
Brødkrummer
Brødkrumme-funktionaliteten på kategori-siderne fungerer ikke helt, som den bør i det nuværende design. Den bør gå helt tilbage til forsiden. Derudover følger den ikke helt konventionen fra produktsiderne. Det har jeg forsøgt at ensrette samt at tydeliggøre hvad der kan klikkes på ved at gøre links blå og understregede.
Navigation: Kategorier
Der er ingen grund til at skjule kategorierne bag en knap, når der er masser af plads på siden. Der skal skabes overblik over mulighederne. Derfor har jeg ommøbleret layoutet en anelse, således at kategorierne altid vises til venstre for produktoversigten.
Produkt-liste
Jeg har strammet oversigten over produkter op, så den følger et stringent layout-gitter, der gør siden mere overskuelig. Endvidere har jeg føjet en label til gitter- og listevisnings-ikonerne, således at der ikke er nogen tvivl om, hvad der sker, hvis man klikker på dem.
Banner-reklamer
Brugerne hader generelt reklamer og har lært sig at overse dem. De fleste website-ejere ved det godt. Men sitet skal finansieres, så reklamerne kan være et nødvendigt onde. Altså skal der være plads til dem. I det nuværende design virker deres placering dog lidt tilfældig.
Jeg har valgt at begrænse mængden af reklamer og placere dem udenfor layout gitteret på hver side af det primære indhold, således at de står pænt uden at genere det egentlige indhold for meget. Endvidere vil jeg undlade at placere reklamer i mellem produkterne i produktlisten.
Produktsider
De nuværende produktsider fungerer og indeholder den information, de skal. De kunne trænge til en layoutmæssig opstramning, men det er jeg ikke nået i mål med i denne omgang.
Se prototypen
Jeg har lavet en prototype baseret på mine mockups i Adobe XD. Prototypen kan ses her:
